6月の授業日記
6/7 フレーム
ウインドーを分割し複数のhtml書類を読み込む
フレームセットファイル
- どのように分割し、どこに何を読み込むかを指示したファイル
- ブラウザからは見えない
- フレームを作るにはフレーム数+フレームセットのファイルが必要
- フレームで開くときにはこのフレームセットファイルを開く
- フレームに名前をつけるとどのフレームで開くかが指定できる
- フレーム名や分割の指定はフレームパレットを使い選択する
フレームの入れ子
- フレーム内にフレームセットファイルを読み込むと入れ子状態のフレームが出来る
ターゲット
- どのフレームで開くかはターゲットにフレーム名を入れる
特殊なターゲット
| _parent |
現在のフレームを解除して読み込む |
| _top |
すべてのフレームを解除して読み込む |
| _self |
自分自身を入れ替える(デフォルト) |
きょうのひとこと
フレームはあまり使用されなくなりました
フォームタグ
- フォームのパーツはブラウザに内包されている
- 各パーツはフォームエリア(赤枠)内に入れないと機能しない
- フォームタグに送信先・送信方法などの情報を入れる
- name:valueの形式で送信される
テキストフィールド
ラジオボタン/チェックボックス
メニュー
- メニュー
を用いると普段は一行しか表示されないので場所を取らない
- 値はリスト値ボタンで編集
ボタン
フォームの送信方法
- 通常はどんなブラウザでも使えるようCGIに飛ばす
- ブラウザなど限定されるがメールで送信することもできる
- その場合アクションにmailto:メールアドレス
- メソッドはpost
- エンコーディングにtext/plainを入れる
6/21 Fireworks1 テキストツール
webページに使用する画像を編集するソフト
新規
- A4等の規定のサイズはない。画像のサイズが書類のサイズ
- コピーペーストするとクリップボードのサイズで作成される
ワークスペース
| ツール |
使用する道具を切り替える |
| プロパティインスペクタ |
選択したものの設定を行う |
| パネル |
レイヤー/最適化設定/整列など |
レイヤー(P58)
- 画像の部品をバラバラに階層状に置いておける
- 後から位置調整などが自在に行える
- 画像(ビットマップ)の上に何かを描くような場合ロックをかけておけばずれない
選択ツール
テキストツール(P52)
- 作成したいレイヤーを選択してから打つ
- 選択方法
-
| 選択ツール |
全体を選択 |
| 文字列をドラッグ |
文字列の一部を選択 |
- フォント
- 和文フォント>日本語にも英語にも使える
- 欧文フォント>英数半角のみしか使えない
扱うファイル
| |
最適化ファイル(.jpg/.gif) |
元画像(.png) |
| 用途 |
webページ貼り付けよう |
FWで編集用 |
| サイズ |
軽い |
重い |
| 編集 |
可 |
不可 |
| 保存方法 |
書き出し(繰り返すと劣化) |
保存 |
| 保存場所 |
web/site/img |
web/fireworks |
DWとFWの連携
- DWで画像を選択したときのFWで編集ボタンを使うと元画像と貼り付け画像にリンクが貼られ簡単に編集できる
- Fireworksドキュメントを〜ファイル元として使用するにはい
- 元ファイルを指定する
- 編集を行い、終了ボタンを押すと、元ファイルの保存、最適化ファイルの上書きをまとめて行ってくれる
6/28 Fireworks2
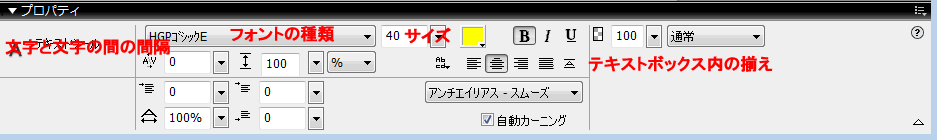
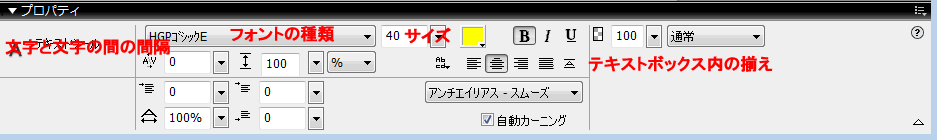
 テキストツール
テキストツール

 拡大・縮小ツール
拡大・縮小ツール
- sift+ドラッグで比率を保ったまま拡大縮小
- カーソルを外に置き回転カーソルになったらドラッグすると回転
 歪曲ツール
歪曲ツール
コピー・ペーストの制限
- 透明部分はコピーペースト出来ないのでファイルに保存する
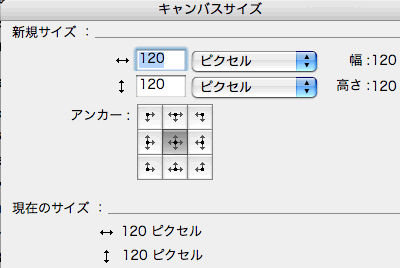
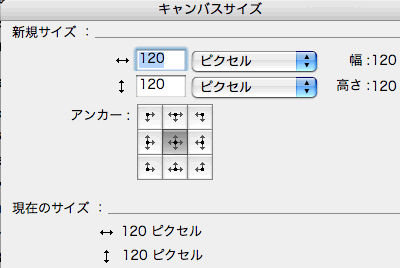
キャンバスサイズ
 書類自体のサイズを大きくしたり小さくしたり出来る
書類自体のサイズを大きくしたり小さくしたり出来る

 書類自体のサイズを大きくしたり小さくしたり出来る
書類自体のサイズを大きくしたり小さくしたり出来る