リンクのページ
>homeにもどる
>5月の授業日記
>4月の授業日記
▽相対パス
▽絶対パス
▽ページ内リンク
▽メールリンク
リンクタグ<a>
<a href="パス"></a>
- aは錨(Anchor)に由来
- href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
ファイル名の違い
index.html(正しいファイル名)
拡張子
(拡張子が違うとリンクしない)
index.htm
大文字・小文字の違い
INDEX.HTML (windows上ではリンクするがサーバーにあげるとリンクしない)
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
-
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
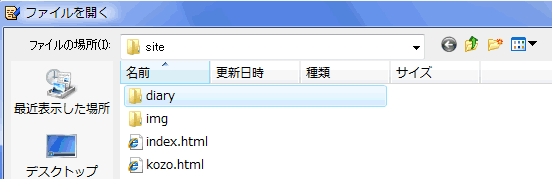
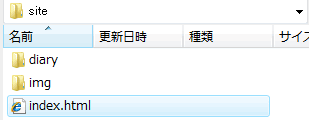
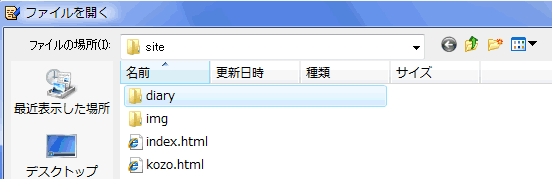
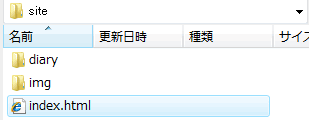
 同一エリア内のファイルを指定
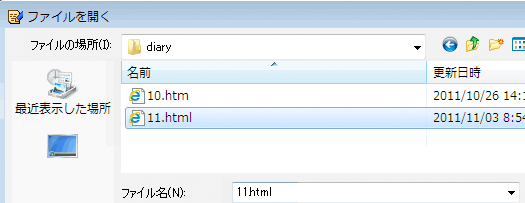
同一エリア内のファイルを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定
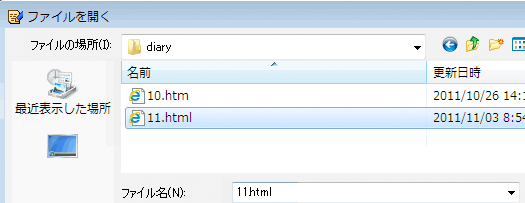
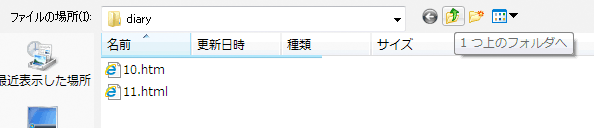
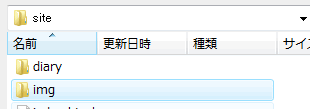
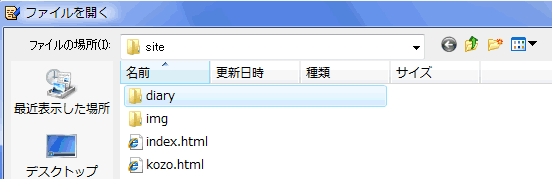
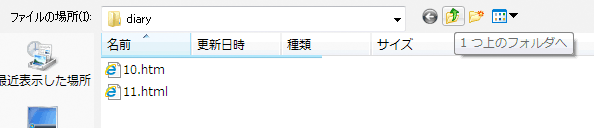
上の階層へ(../)
../=上のフォルダに戻る記述
 ファイルがあるフォルダの上に行くには(../)
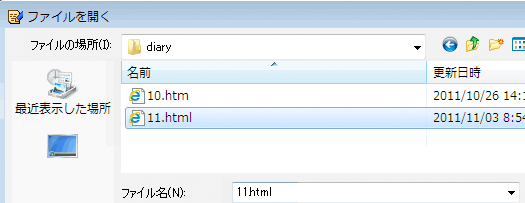
ファイルがあるフォルダの上に行くには(../) その後に続けてファイル名を指定すればよい(../)
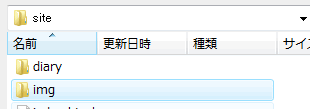
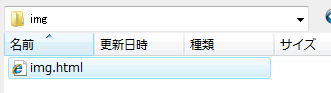
その後に続けてファイル名を指定すればよい(../) 上の階層のフォルダの中にあるファイルを指定する場合は(../img)
上の階層のフォルダの中にあるファイルを指定する場合は(../img) その後に続けて同じようにファイル名を指定すればよい(../img)
その後に続けて同じようにファイル名を指定すればよい(../img)
画像にリンクを貼る

- imgタグの前後にaタグをつけリンクを設定する
- リンクの付いた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクの復習
>homeに戻る
>5月の授業日記
>6月の授業日記



リンクのカラー(bodyの属性)
- link=まだ訪れていないリンク先
-
- vlink=訪問済みのリンク先(Visited Link)
-
- alink=クリック時のリンクカラー(active Link)
-
絶対パス(インターネットのページへのリンク)
<a href="URL">
- 相対パスが記述できるのは自分のPCだけ
- 他のPCにリンクをするにはPC(サーバー)を指定する必要がある
- http://=インターネット経由で接続
-
- http://ochagaku.sakura.ne.jp/=sakura.ne.jp内のochagakuという名前のサーバー
-
- サーバーを指定するとそのサーバーのトップのフォルダが開かれる(一般的なURL:ホームページが開かれる)
- サーバー内の特定のファイルやフォルダにアクセスしたいときは上から順にフォルダを指定していく
- 2012/pro/m2/=自分のフォルダまで階層を指定
絶対パスでの画像のリンク

- 絶対パス指定を使えばインターネット上のファイルをDLせず直接表示させることもできる
- サーバー側でファイルを差し替えるだけでページに手を加えず画像を変えることもできる(バーナー等)
きょうのひとこと
画像を保存しなくてもリンクが出来るのは便利だと思いました。
ページ内リンク
- ページ内に半角英数で名前をつける
- 名前の前に#をつけaタグでリンクを指定<a href="#リンク名">
名前の付け方
- aタグのname属性<a name="リンク名">
- 名付けたい箇所にタグがあればid属性でも命名できる<タグ id="リンク名">
 同一エリア内のファイルを指定
同一エリア内のファイルを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 同一エリア内のファイルを指定
同一エリア内のファイルを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 ファイルがあるフォルダの上に行くには(../)
ファイルがあるフォルダの上に行くには(../) その後に続けてファイル名を指定すればよい(../)
その後に続けてファイル名を指定すればよい(../) 上の階層のフォルダの中にあるファイルを指定する場合は(../img)
上の階層のフォルダの中にあるファイルを指定する場合は(../img) その後に続けて同じようにファイル名を指定すればよい(../img)
その後に続けて同じようにファイル名を指定すればよい(../img)