リンクのページ
>homeにもどる
>5月の授業日記
>4月の授業日記
▽相対パス
▽絶対パス
▽ページ内リンク
▽メールリンク
リンクタグ<a>
<a href="パス"></a>
- aは(Anchor)に由来
- href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
ファイル名の違い
index.html(正しいファイル名)
拡張子
index.htm (拡張子が違うとリンクしない)
大文字・小文字の違い
INDEX.HTML (windows上ではリンクするがサーバーに挙げるとリンクしない)
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの生き方を記述
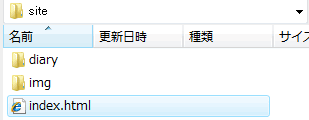
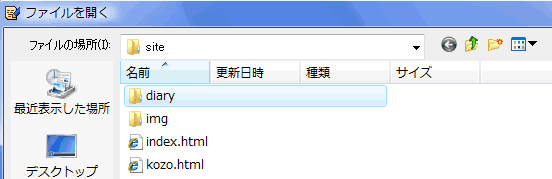
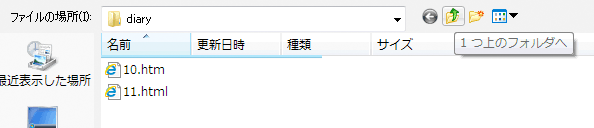
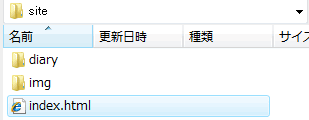
 同一フォルダ内のファイル化フォルダを指定
同一フォルダ内のファイル化フォルダを指定 開いたフォルダ内のファイルを指定
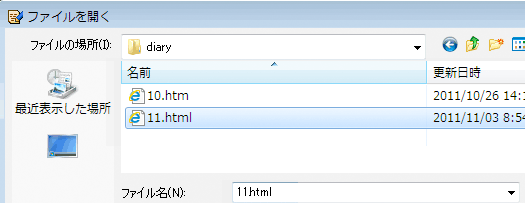
開いたフォルダ内のファイルを指定
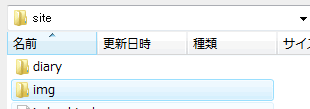
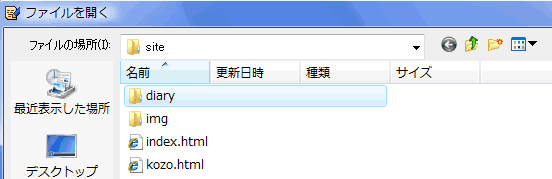
上の階層へ(../)
../=上のフォルダに戻る記述
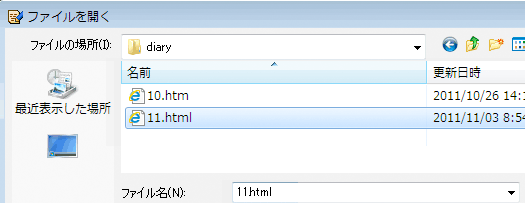
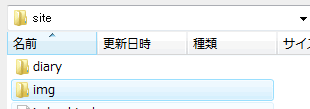
 ファイルがあるフォルダの上に行くには(../)
ファイルがあるフォルダの上に行くには(../) その後につつけてファイル名を指定すればよい(../index.html)
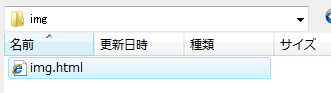
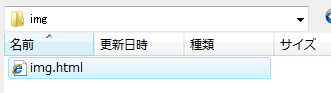
その後につつけてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/)
上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/) その後のつつけて同じようにファイル名を指定すればよい(../img/img.html/)
その後のつつけて同じようにファイル名を指定すればよい(../img/img.html/)
画像にリンクを貼る

- imgタグの前後にaタグを付けリンクを設定する
- リンクの付いた画像には枠線んが付く
- 消したい場合はimgタグにborder="0"
リンクの復習
>homeに戻る
>5月の授業日記
>6月の授業日記



リンクのカラー(bodyの属性)
- link=まだ訪れていないリンク先
- vlink=訪問済みのリンク先(Visited Link)
- avlind=クリック時のリンクカラー(Active Link)
絶対パス(インターネットのページへのリンク)
<a href="URL">
絶対パスでの画像のリンク

- 絶対パスして指定を使えばインターネット上のファイルをDLせず直接表示させることもできる
- サーバー側でファイルを差し替えるだけでページに手を加えず画像を変えることもできる(バナー等)
今日のひとこと
複雑な作業でした
ページ内リンク
- ページ内に半角英数で名前をつける
- 名前の前に#をつけaタグでリンクを指定<a href="#リンク名”>
名前の付け方
- aタグの属性<a name="リンク名">
- 名付けたい箇所にタグがあればid属性でも命名できる<命名id="リンク名">
 同一フォルダ内のファイル化フォルダを指定
同一フォルダ内のファイル化フォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 同一フォルダ内のファイル化フォルダを指定
同一フォルダ内のファイル化フォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 ファイルがあるフォルダの上に行くには(../)
ファイルがあるフォルダの上に行くには(../) その後につつけてファイル名を指定すればよい(../index.html)
その後につつけてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/)
上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/) その後のつつけて同じようにファイル名を指定すればよい(../img/img.html/)
その後のつつけて同じようにファイル名を指定すればよい(../img/img.html/)