リンクのページ
>homeにもどる >4月の授業日記 >5月の授業日記
▽相対パス ▽絶対パス ▽ページ内リンク ▽メールリンク
リンクタグ<a>
<a href="パス">
- aは錨(Anchor)に由来
- href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
ファイル名の違い
拡張子
index.htm拡張子が違うとリンクしない
大文字・小文字の違い
INDEX.HTMLwindows上ではリンクするがサーバーにあげるとリンクしない
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
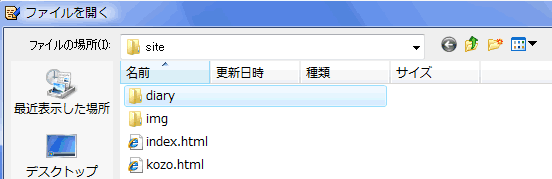
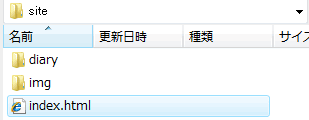
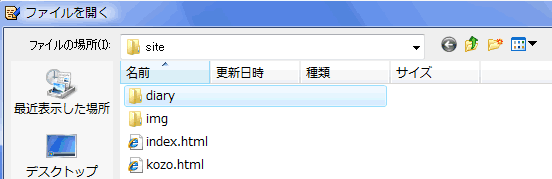
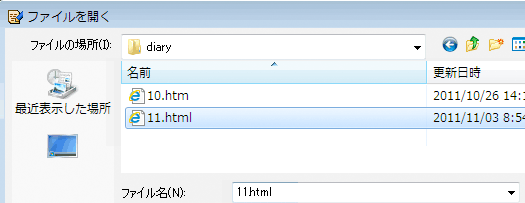
 同一フォルダ内のファイルかフォルダを指定
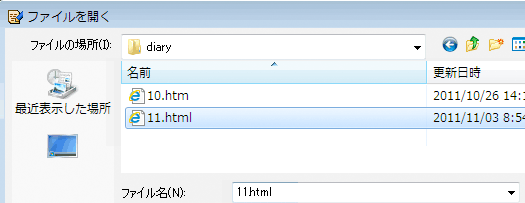
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定
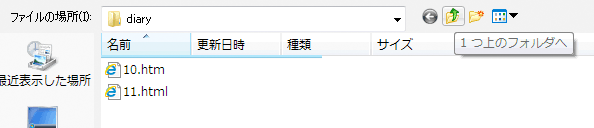
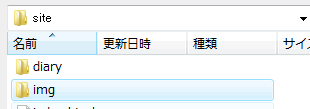
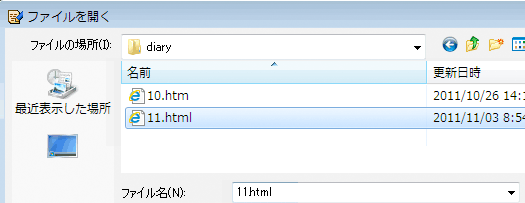
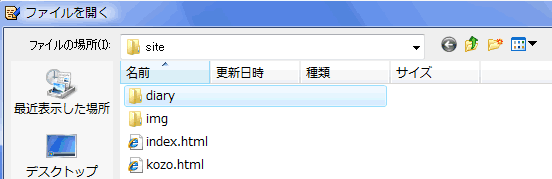
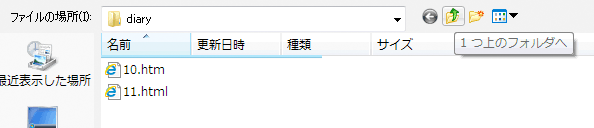
上の階層へ(../)
../=上のフォルダに戻る記述
 ファイルがあるフォルダの上のフォルダに行くには(../)
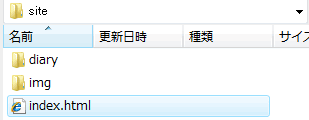
ファイルがあるフォルダの上のフォルダに行くには(../) そのあとに続けてファイル名を指定すればよい(../index.html)
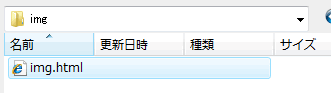
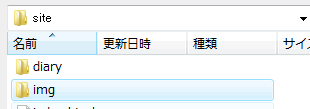
そのあとに続けてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/)
上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/) そのあとに続けて同じようにファイル名を指定すればよい(../img/img.html)
そのあとに続けて同じようにファイル名を指定すればよい(../img/img.html)
二つ上の階層へは../../
リンクのカラー(BODYタグの属性)
リンク部分はカラー・アンダーライン(枠線)・カーソルなどで明示される。色は以下の3種の指定ができる。
- link=まだ訪れていないリンク先へリンクする文字のカラー
- vlink=訪問済みのリンクのカラー(visited link)
- alink=クリック時のリンクのカラー(visited link)
画像にリンクを貼る

- imgタグの前後にaタグをつけリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクの復讐
>homeに戻る
>5月の授業日記
>6月の授業日記



リンクのカラー(bodyの属性)
- link>まだ訪れていないリンク先へのリンクカラー
- vlink>訪問済みのリンク先へのリンクカラー
- alink>クリック時のリンクカラー
絶対パス(外部ページへのリンク)
< a href="URL">
- 相対パスが記述できるのは自分のPC内だけ
- 他のPCにリンクをするにはPC(サーバー)を指定する必要がある
- http://>インターネット経由で接続
- ochagaku.sakura.ne.jp>sakura.ne.jp内のochgakuという名前のサーバー
- サーバーを指定するとそのサーバーのトップのフォルダが開かれる(一般的なURL)
- サーバー内の特定のフォルダやファイルにアクセスしたいときは上から順にフォルダを指定して行く
- 2012/pro/tc>自分のフォルダまで階層を指定
よく見るページベスト3
- ブックマーク
- カラーチャート
- 気に入った素材のページ
ページ内リンク
- ページ内に半角英数で名前をつける
- 名前の前に#をつけaタグでリンクを指定<a href="#リンク名">
名前の付け方
- aタグname属性<a name="リンク名">
- 名付けたい箇所にタグがあればid属性でも命名できる<タグ id="リンク名">
このページのトップへ
<a href="mailto:メールアドレス">
クリックすると入れたメールアドレスが宛先に入力された状態でメーラーが立ち上がる
サーバー上でのリンク
絶対パスでの画像のリンク

- 絶対パス指定を使えばインターネット上のファイルをDLせず直接表示させることもできる
- サーバー側でファイルを差し替えるだけでページに手を加えず画像を変えることもできる(バナー等)
 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) そのあとに続けてファイル名を指定すればよい(../index.html)
そのあとに続けてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/)
上の階層のフォルダの中にあるファイルを指定する場合はそのフォルダを指定し(../img/) そのあとに続けて同じようにファイル名を指定すればよい(../img/img.html)
そのあとに続けて同じようにファイル名を指定すればよい(../img/img.html)