7月の授業日記
DWとFWの連携
- DWに貼り付けたFW画像は連携されていて以下の作業が自動で行われ簡単に編集できる
- DW上でFWで貼り付けた画像を選択し、プロパティインスペクタの「FWで編集」ボタンを押す
2.画像に編集を行い終了ボタンを押すと以下の作業が自動的に行われ、DWに戻る
7/6
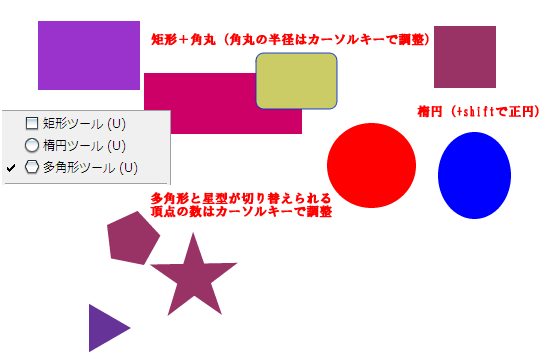
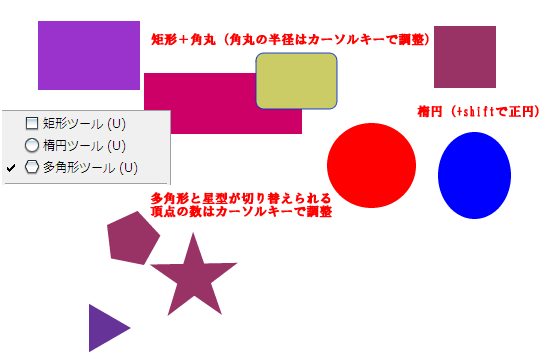
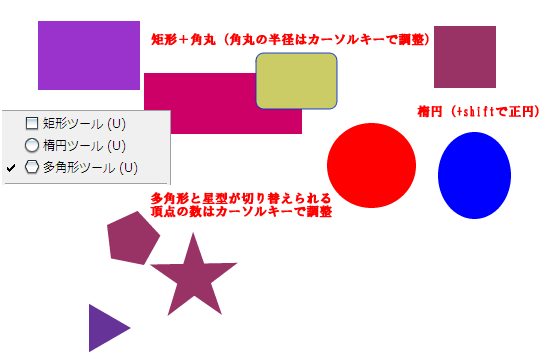
FWで描画する図形=オブジェクトはベクターの各描画ツールで描画する
描画ツール(Shiftで縦横同比率)
- 楕円
- 短形、角丸
- 多角形
- 形状で星型と多角形を切り替える
- 頂点の数はカーソルキーなどで調整

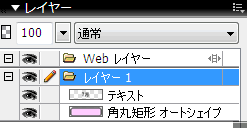
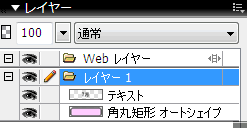
レイヤーパネル

FW上のすべてのオブジェクトには前後関係があり、レイヤーパネルで前後の入れ替えができる
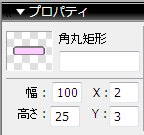
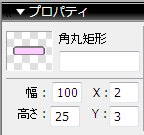
オブジェクトのサイズ

オブジェクトのサイズはプロパティーインスペクタを使えば数値入力ができる
キャンバスサイズ(書類サイズ)
- 大きめなサイズで作成しオブジェクトが何もない部分はキャンバスをフィットでカットできる
複雑なオブジェクトの描画
複雑な図形を作るには単純な図形同士を組み合わせる>パス(図形)の結合
合体

型抜き

上に重ねたオブジェクトで下のオブジェクトを切り抜く
きょうのひとこと
7/13 FW3エフェクト・ビットマップ
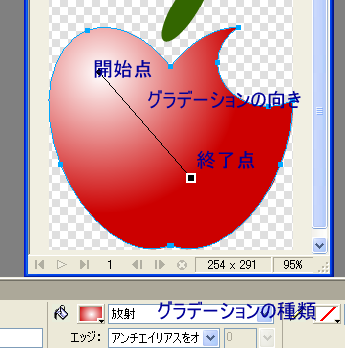
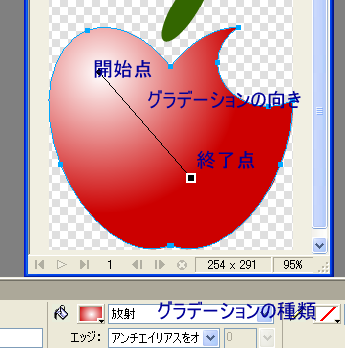
グラデーション
- 2色以上の色を滑らかにつなぐこと
- 向きの違いで線形のグラデーション/放射状グラデーションがある
- グラデーションは色の数が多くなるのできれいに見せたい場合JPGで書き出す

エフェクト

文字や図形に様々な効果をつけられる
べベル
オブジェクトを出っ張ったように見せる。(内側)はボタンなどに使われる
シャドウ・グロー
オブジェクトの外側に同じ形状をぼかしたものを加える。黒いと影、色がついていると光彩に見える。
ビットマップ画像とベクター画像
| ベクター |
FWで描画するオブジェクト |
| ビットマップ |
写真などの画像(ドットごとに色が付いている四角いオブジェクト) |
コラージュ

写真などの部分部分を組み合わせ新たなイメージを作ること
- 写真はFWから見るとドットごとに色が違うひとつの短形オブジェクトでしかない
- その中から必要な部分を選び編集するには、選択範囲をマーキーツールや自動選択ツールなどで作成する
- 選択したものをコピペすれば独立したオブジェクトとして扱える
写真の選択範囲作成のためのツール
- マーキーツール

矩形や楕円形、多角形などドラッグして選択する
2.自動選択ツール
- 同じ色の部分を自動で選択できる
- バック地が単色ならば選択範囲の反転でバック以外を選択できる
きょうのひとこと
画像の編集が便利です
7/20 マスクとアニメGIF
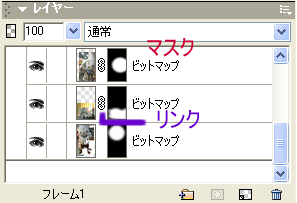
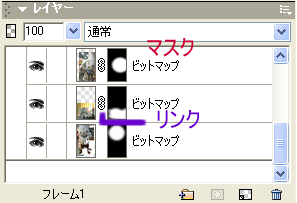
マスク

選択範囲をレイヤーで保存し後から編集・加工することができる
- 選択範囲を作成し、修正>マスク>選択範囲を表示・非表示でマスクで作られる
マスクは画像と連動するようになっているがリンクをはずすと単独で動かすことが出来る。
- レイヤーでリンクをはずし、マスクの方を選択し選択ツールで動かす
マスクにぼかしを加えると画像のふちがぼけるので自然な合成が出来る

アニメGIF

1枚の画像の中に複数のフレーム(表示>フレームパネルで管理)がありそれを切り替えることでアニメーションにしている
- 新しいフレームを作るにはパネルメニュー(各パネルの右上)からフレームの追加、または複製
- 追加したフレームに2コマ目を描写
- フレーム名の右側の数字が再生時間なので調整する
- 書き出しはプリセットによりアニメGIF








![]()


![]()