6月の授業日記
6/7 フレーム
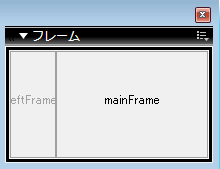
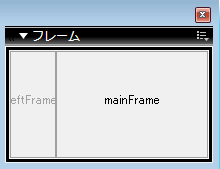
- ブラウザのウィンドーを(フレームに)分割し,それぞれ(フレーム)に異なるページを読み込める
- 表示させるページのほかに分割の仕方(フレーム)を定義する見えないページが必要>フレームセット(diary.htm)
フレームの作成方法
- フレームを挿入したいページを開く
- 挿入バー>フレームタブより
 分割したいアイコンを選ぶ(新たに挿入されるほうが白)
分割したいアイコンを選ぶ(新たに挿入されるほうが白)
- フレームセットページをわかりやすい名前で保存する
- 新しく作成したフレームにページを作成するか読み込む
ページの構成
diary.htm(フレームで定義ファイル=フレームセット)
フレームセットページdiary.htm)
- フレームでどのページをどのように開くのかが記述されている見えないファイル
- フレームページのタイトルもここに記述される
- ページをフレーム状態で開きたい時には(リンク指定等)このフレームセットページを指定する
- DWで選択するには(見えないので選択できない)フレームパネルを用い、フレームの外枠部分を選択

フレームでの保存方法
| フレームの保存 |
カーソルがあるフレームの保存
|
| フレームセットの保存 |
フレーム定義ファイルの保存(選択しないと)保存できない) |
| すべて保存 |
変更があるファイルをすべて保存 |
フレームでのリンク=ターゲット
- 普通にリンクを設定すると同一フレーム内に記述ページと入れ替わりにリンクしたページを開いてしまう
- 元のページをの残し、別フレームを指定して開くにはターゲット(属性)を用いる
- フレームには(フレームパネルより)名前をつけることができる(デフォルトではDWが勝手に命名)
- プロパでいインスペクタ:インク横のターゲットのメニューよりどのフレームに開くかを選ぶ
フレームを解除して開く
フレームのないページを開きたい場合フレーム内ではなくフレームを解除して開く必要がある
_parent=フレームを解除して開く
ターゲットのメニューより選択
今日の一言
頑張ります
- フォームのパーツはあらかじめブラウザ内に準備されていて、それをタグで呼び出す。
- フォームのパーツを用いて、利用者がデータを送信することができる=Value
- それぞれのパーツには何のデータか識別するための名前がつれられる=Name
- データはname:valueの形式で指定した宛先に送られる。
フォームタグ
- DWでのフォームはまずフォームを挿入>赤枠のフォームエリアが表示されるのでパーツはその中に入れる
- この赤枠はフォームタグに囲まれた範囲内(実際には見えない)
- フォームタグにデータはどういった方式でどこへ送るかなどを指定する(プロパテイインスベクタ)
テキストフィールド
ラジオボタン
- 選択しの中から一つのものを選べる場合は、ラジオボタンを使用する
- 同じネームを持つものの一つをチェックすると、ほかがトグルで、自動で解除する
- ネームを統一をしないと、トグルは機能しない
- Valueは入力できないので、識別できる名前を自分でつけておく
- 初期値でチェック済みにしておくと、そのボタンがチェックされた状態で開かれる
チェックボックス
- 選択肢の中から複数選べる場合は、チェックボックスを使う(トグルは機能しない)
- ラジオボタンとは、四角い外観で区別される
リスト/メニュー
- メーニュを選択すると、プルダワンメニューが選べる
- 選択肢が多数あっ手も、表示されているのは一行なので、場所とらない
- 値はリスト値ボタンでダイアログを開き編集
- ラベルは表示される文字
- 値は送信されるデータ(value)
ボタン
フォームの送信設定(formタグの属性)
- フォームデータの送信先や送信方法は、フォーム(タグ)のプロパテイで設定する
- フォームタグを選択するにはドキュメントワインドウ左下のタグセレクタで<form>をクルック
- 通常は解読にcgiが必要
- 一部のブラウザでは以下の設定でデータをメールで送信できる
- アクション=mailto:送信したいメールアドレス
- メソッド=post
- エンコーデイングタイプ=text/plain
| Dreamweaver(DW) |
文字の編集したり、画像を張り付けたりして、ページ全体のレイアウトを行う |
| Fireworks(FW) |
ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存の画像を編集する場合、保存したファイルを開くこともできるが、コピー&ペーストでfwに持っていくこともできる
- 画像をコピーした状態でfwを新規を選ぶとコピーされた画像うのサイズが入力されているので、そのままOKで元のサイズで開ける。
- あとからfwで保存する
保存
- ウェーブ用画像は軽量化されているので、一般出来に編集できない、
- 編集をするには貼り付けるファイル都は別にfwで編集可能なファイルを保存しておく必要がある=保存
ワークスペース
| ツール |
使用する道具 |
| プロパデイインスペータク |
選択したものの設定を変える |
| パネル |
最適化 レイヤーなど |
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本のツール
テキストツール
最適化
- 編集用のファイルからページに貼り付け用の画像(コピー)を書き出すこと
- 編集中のだーたを元に(写真のような)軽量なコピーを作り、ページにはそれを貼り付ける
- 軽量化(=最適化)の方法は、JPEG,GIFの2通り
- 最適化パネルよりどちらの方法かを選び
- 書き出しでコピーファイルを作成する
- 書き出されタ最適化ファイルをDWに貼り付ける
ファイルの管理
FWでは一つの画像に対し、編集用ファイルト貼り付けようファイルの二つのファイルを用いる
| |
編集用元ファイル(.png) |
ページ貼り付けよう最適化ファイル(.jpg/.gif) |
| 用途 |
FWで編集 |
DW(HTML)での貼り付け用 |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤー残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/fw/ |
web/site/img |
画像に変更を超える毎に保存+書き出しを行う
今日の一言
いよいよ金曜日