9月の授業日記
9/12 web画像と編集ソフトFireworks
| Dreamweaver(DW) |
文字を編集したり画像を貼り付けたりしてページ全体のレイアウトを行う |
| Fireworks(FW) |
ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存のweb画像から編集する場合コピー&ペーストでFWに持ってくることもできる
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOK。
- ペーストで持って行ける
- 後でFWから保存する
ツール
編集に使う道具
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本ツール
テキストツール
- 画像に文字が打てる
- テキストツールに切り替えクリックすると(ドラッグしないこと)そこから文字が打てる
ファイルの管理
FWでは一つの画像に対し編集用と貼り付け用の二つのファイルを用いる
| |
編集用元ファイル(.png) |
貼付用最適化ファイル(.jpg/.gif) |
| 用途 |
FWでの編集 |
DWでのページ貼り付け用 |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤー残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/fw/ |
web/site/img/ |
最適化
- 編集用ファイルはそのまま貼り付けてはいけないのでページ貼り付け用画像を書き出すこと
- 最適化パネルでjpeg/gifを選ぶ
- 書き出しで最適化されたコピーファイルが書き出される
編集を行う度書き出しファイルを作成する
きょうのひとこと
画像が編集できるようになるとページのオリジナリティーが発揮できます
9/19 FW2描画
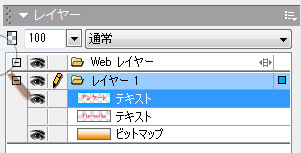
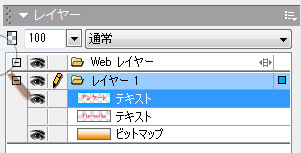
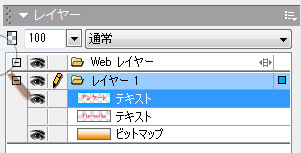
レイヤー
- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで入れ替えや可視状態を操作できる。
- 最適化されたファイルはレイヤーが残らないためもう編集はできない

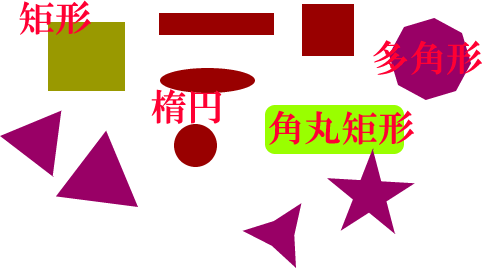
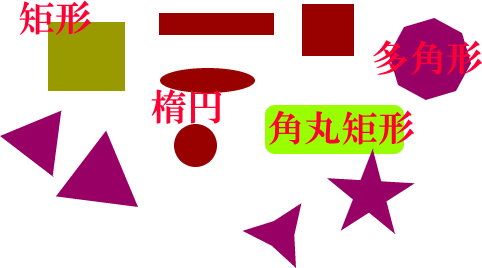
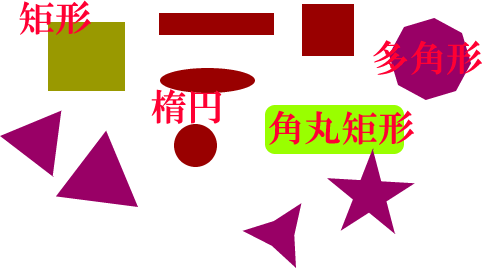
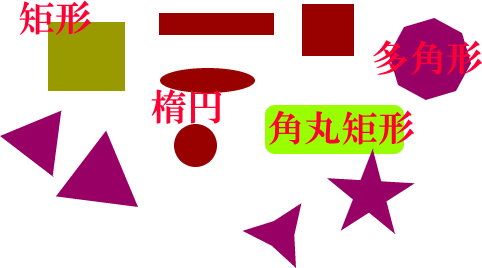
描画ツール(+shiftで縦横同比率)
- 矩形
- 角丸矩形(角丸の半径はカーソルキー)
- 楕円
- 多角形(形状で星形と切り替え)

透過gif

- 矩形以外の図形で背景を透かしたい場合透過GIFを用いる
- 透明のキャンバスで描画し、書き出し時にパネルで透明を選ぶ
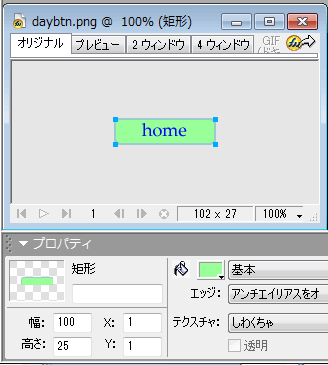
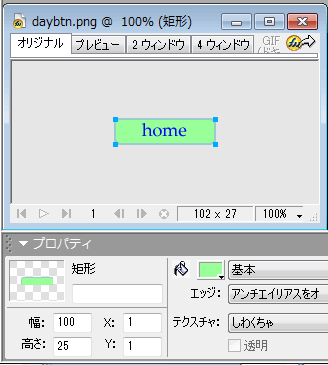
決められたサイズでオブジェクトを作成する

オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる

きょうのひとこと
次回はテストです。できなくても途中まででも手を付けてあればそこまでを評価するのでできるだけいろいろやるようにしましょう





![]()