| 7月 |
||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
7/4 テーブル
パス(相対パス)
- サイト内でのリンクはリンクしたいファイルまでどうやってたどるかが記述されている
- 保存場所やファイル名が変わると記述を変更する必要がある
- DWのファイルパネル(P043)を使い変更しファイルの更新を行えばリンクの記述の変更をおこなってくれる
ページ内リンク(P092)
- ページ内の指定した行にスクロールするリンク
- ファイルではないので名前がないため代わりとなる名前(アンカーポイント)を英数半角でつけそこへドラックでリンクさせる
- 挿入>アンカーポイント
- 異なったページのアンカーポイントにもリンクできる
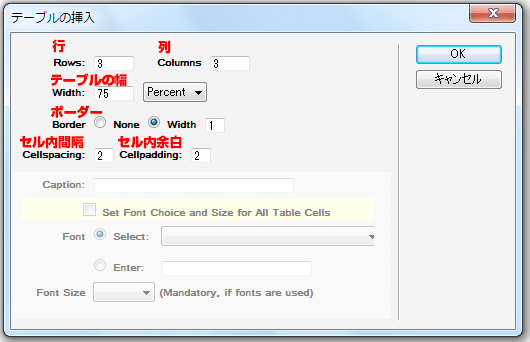
テーブル(P102)
ページ内にエクセルのセル(ワードの表)のようなものが挿入できる
DWによるテーブル
行数・列数・サイズ(幅)などを最初に決めて挿入する(後からプロパティインスペクタでも変更可能)
テーブルの用語
きょうのひとこと
アンカーポイントの機能に感動しました。
これからホームページを作成するときは利用したいと思います。
7/11 テーブル
テーブルの用語
| 表全体 | テーブル |
| 一つ一つの中身 | セル |
| 境界線 | ボーダー |
| 背景色 | テーブル全体とセル単位で設定可能 (プロパティインスペクタの背景色) |
| 7月 |
||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
テーブルの編集
| 行(列)の挿入 | プロパティインスペクタで行(列)数を変える |
| 行(列)の削除 | 選択してデリート |
セルの結合 |
結合したいセルを選択しプロパティインスペクタ>選択したセルを結合 |
| セル内の揃え | セル内は水平方向はもちろん垂直方向もそろえられる。 デフォルトは上下方向中央なので上に揃えたいときは縦>上にする 
|
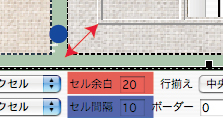
テーブルの調整
ボーダーを消すことでボーダーが見えなくなるのでページのレイアウトに使うことができる
| したいこと | 属性 | 値 |
| 枠線を消す | ボーダー(border) | 0 |
| セル同士をくっつける | セル間隔(cellspacing) | 0 |
| セルと内容の間に余白をつける | セル余白(cellpadding) | 読みやすい値 |
 |
||
- 多段組のレイアウトができる
- セルごとにエリアを色分けしたり背景画像をつけたりできる
| きょうのひとこと | セル余白やセル間隔をかえることによって見やすくなって、 いろんな背景画像をつかえて楽しくて新鮮だなと思いました。 |
7/18 フレーム
テーブルで用いられる用語
| 行 | rows |
| 列 | cols |
| 幅 | width(単位はピクセル、ブラウザの幅に連動させるには%) |
 |
|
フレーム
ブラウザのウィンドウを分割し、それぞれに異なるページを読み込める
フレームセット
- フレームを定義するには表示させるページの他に分割方法を定義する見えないページが必要
>フレームセット - ページをフレームで開くときには開くときにはこのページを開く
フレームの作成方法
1.フレームを挿入したいページを開く
2.挿入>フレームパネルより新たに挿入されるほうが白
3.フレームセットページをわかりやすい名前で保存するdiary/index.htm(フレーム定義ページ=フレームセット)
menu.htm(topFrame)
7.htm(mainFrame)フレームでのリンク
どこのフレームにリンク先を開くか指定する必要がある
フレームに名前を付けて識別
フレームパネル(デフォルト名をDWがつけている)
ターゲット
リンク下のターゲットメニューから開きたいフレーム名を選ぶ
フレームを解除して開く
ターゲットより_top



