9月の授業日記
| Dreamweaver(Dw) |
文字を編集したり画像を貼り付けたりしてページ全体のレイアウトを行う |
| Fireworks(Fw) |
ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存の画像から編集する場合保存したファイルを開くこともできるが、コピー&ペーストでFWに持ってくることも出来る
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOK。ペーストで持っていける。
- 後でFWから保存する。
保存
- web画像は軽量化されているので一般的に編集できない
- 編集する時はFWで編集可能なファイルをweb用と別に保存しておく必要がある
ツール
編集に使用する道具
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本ツール
テキストツール
- 画像に文字が打てる
- テキストツールに切替えクリックすると(ドラッグしないこと)そこから文字が打てる
最適化
- 編集用ファイルは重たくそのまま貼り付けてはいけないのでページ貼り付け用画像を書き出すこと
- 最適化パネルでjpeg/gifを選ぶ
- 書き出しで最適化されたコピーファイルが書き出される
- 編集を行う度書き出しファイルを作成する
ファイルの管理
FWでは一つの画像に対し編集用と貼付用の二つのファイルを用いる
| |
編集用(.png) |
貼付用(.jpg/.gif) |
| 用途 |
FWでの編集 |
DWでページに貼り付ける |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤー残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/fw |
web/site/img |
きょうのひとこと
画像を編集できるとページのオリジナリティーが高まります
9/19 FW2描画
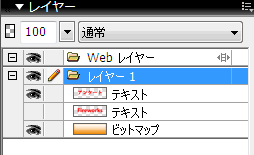
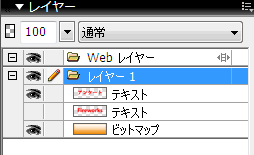
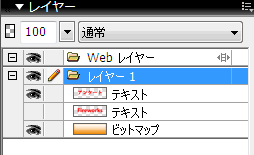
レイヤー
- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで入れ替えや可視状態を操作できる。
- 最適化されたファイルはレイヤーが残らないためもう編集はできない

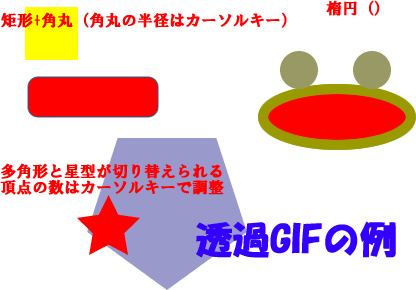
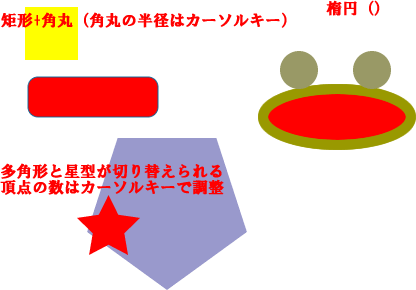
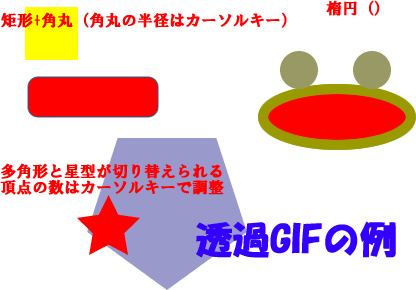
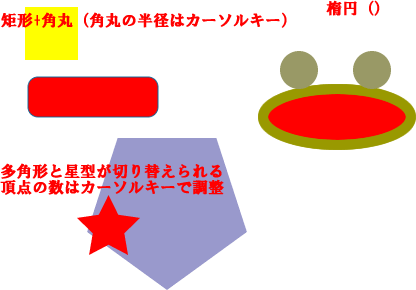
描画ツール(+shiftで縦横同比率)
- 楕円
- 矩形・角丸
- 多角形
- 形状で多角形と星型を切り替えられる
- 頂点の数はカーソルキーなどで調整

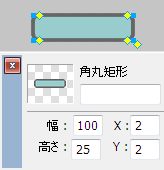
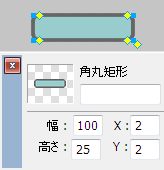
決められたサイズでオブジェクトを作成する
 オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる
オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる
透過GIF

- 矩形以外の図形で背景を透かしたい場合透過GIFを用いる。
- 透明のキャンバスで描画し、書き出し時にパネルで透明を選ぶ
塗の種類
塗にはベタ塗以外グラデーションやパターンなど様々な塗り方が選べる
フィルタ・エフェクト
オブジェクトの形状に対し様々なエフェクト効果がかけられる
- べベル内側>ボタンなど
- シャドウ・グロー>光彩効果や影などが付けられる
ボタンの出っ張り



 オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる
オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる