9月の授業日記
- home
- 5月
- 6月
- 7月
8/25 web画像編集ソフトFireworks
ページに貼り付ける画像の編集ソフト
既存の画像の編集
- コピー&ペーストでブラウザから持ってくることもできる
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入力されている
画像のサイズ
- キャンバス=書類(紙)の大きさ
- イメージ=そのなかの画像の大きさ(リサンプリングでキャンバスごと)
保存
編集するときには編集可能なファイルを、webページ貼り付け用とは別に保存しておく必要
ツール
編集に使用する道具
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本ツール
テキストツール
- 画像に文字が打てる
- テキストツールに切り替えクリックすると(ドラックするとそのエリア内で改行してしまう)そこから文字が打てる
パネル
必要に応じてウィンドウメニューから補完するパネルを表示する
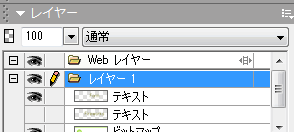
- レイヤー
- 可視状態・上下関係
- 最適化
- 画像に合わせた軽量化方法を選ぶ
- 整列
- キャンバスか選択したものどうしかで整列させる
きょうのひとこと
アルファベットのフォントが色々あって楽しい
9/1 FWでの描画
クローン
コピーして同じ位置にペーストしてくれる
レイヤー

- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで上下関係を入れ替えたり可視・不可視を目のアイコンで切り替えられる
- 最適化されたファイルはレイヤーが残らないためもう編集はできない
描画ツール(+shiftで縦横同比率)

- 矩形
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星形
キャンバスにフィット
大きめの大きさで描いてオブジェクトに合わせて書類サイズを調整できる
透過gif
- 矩形以外の図形で背景を透かしたい場合透過gifを用いる
- 透明のキャンバスで描画し、書き出し時に最適化パネルで透明を選ぶ
DWとFWの連携
DWに貼り付けたFW画像は連携され簡単に編集できる
- 画像を選択し、FWで編集ボタンを押すとオリジナルファイルが開かれる
- 画像に編集を行い終了ボタンを押すと保存と書き出しが行われDWに戻る
きょうのひとこと
連携機能すごく便利。Print Screenキーを初めて知った。これから使いたい。
9/22 アニメgif
マスク
画像の一部分を一時的に隠すことができる

修正>マスク>選択範囲を表示/非表示
- レイヤーに選択範囲が保存されるので編集も可能
- マスクをぼかすとふちがぼけ自然な合成ができる
アニメGIF
![]()
1枚の画像の中に複数のフレームがあり切り替えることでアニメーションにしている(表示>フレームパネルで管理)
- フレームを追加するにはパネルメニューもしくはアイコンからフレームの追加/複製
- フレームパネルで切り替えフレームを編集
- 書き出しはプリセットよりアニメGIF
- フレーム名の右の数字をクリックし再生時間を調整
![]()
同じような状態の一部が変わる場合フレームの複製から編集する
きょうのひとこと
アニメGIFはこうやって作られていたんだと納得した