7月の授業日記
| 7月 | ||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | |
6/27 web画像編集ソフトFireworks
| Dreamweaver(DW) | 文字入力や画像の配置等ページ全体のレイアウトを行う |
| Fireworks(FW) | ページに張り付ける画像の編集 |
既存の画像の編集
既存の画像から編集する場合コピペでFWに持っていくこともできる
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入っているのでそのままOK
- ペーストして編集し、あとからFWで保存
画像サイズの最適化(修正>キャンバス>イメージサイズ)
印刷用の大きな画像はそのままでは画面に入りきらずサイズも大きいので縮小する必要がある
ツール
| 選択ツール | 画像やオブジェクトを選択したり移動したりする基本ツール |
| テキストツール | 画像に文字が打てる ツールに切り替えて打ち始めたい場所でクリック |
パネル
必要に応じて補完するパネルをウインドメニューから表示する
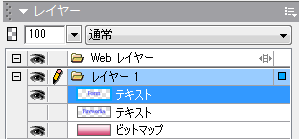
| レイヤー | オブジェクト毎の上下関係・可視状態 |
| 整列 | キャンバスまたは選択したもの同士で整列させる |
| 最適化 | 画像に合わせた軽量化方法を選ぶ |
ファイルの管理
同じ画像で編集用とページ貼り付け用2点を管理する
| 編集用ファイル(.png) | 最適化ファイル(.jpg/.gif) | |
| 用途 | FWでの編集 | DWでのページ貼り付け用 |
| サイズ | 重い | 軽い |
| 編集 | 可能(テキスト・レイヤーを保持) | 不可能(スクリーンショット状態) |
| 保存方法 | 保存 | 書き出し |
| 保存場所 | web/fw | web/site/img |
きょうのひとこと
次回はオリジナルのボタンなどを作成します
7/4 FWでの描画
最適化
編集用のオリジナルファイルからweb用に軽量化した貼り付け用ファイルを複製し書き出すこと
| JPEG | GIF | |
| 用途 | 写真 | イラスト・ボタン |
| 軽量化手法 | 劣化 | 減色 |
| バリエーション | 透過・アニメ |
クローン
編集>クローンでコピー+ペーストを1コマンドで作れる
レイヤー

- FWのすべてのオブジェクトは前後関係を持ち、レイヤーパネルで入れ替えたり可視状態を目のアイコンで切り替えられる
- 最適化されたファイルにはレイヤーが残らないのでもう編集はできない
描画ツール(+shiftで縦横同比率)
- 矩形
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星形
オブジェクトの変形
- 拡大・縮小ツールで変形・回転も可能
- 傾斜・歪曲ツール
- 修正>変形
キャンバスをフィット
大きめのキャンバスで描画>オブジェクトに合わせ最小のサイズに調整できる

透過gif
- 矩形以外の図形で背景を透かしたいときは透過gifを用いる
- 透明のキャンバスで描画し、書き出し時に最適化パネルでgifにし、透明を選ぶ
きょうのひとこと
なかなか傑作ができました!
7/11 オブジェクトの編集
指定されたサイズでオブジェクトを作成する

- 大きめのサイズで適当にドラッグして描画
- オブジェクトを選択し、プロパティインスペクタで幅と高さを入れるとそのサイズになる
- 修正>キャンバスをフィットで書類サイズ調整
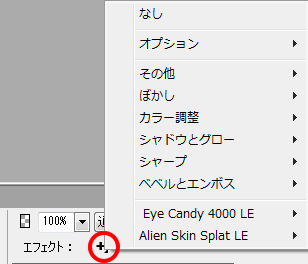
エフェクト
文字や図形に様々な効果がつけられる![]()

| べベル | オブジェクトを出っ張ったように見せる(内側)ボタンなどに使われる |
| シャドウ/グロー | オブジェクトの外側に同じ形状をぼかしたものを加える黒だと影、色がついていると光彩に見える |
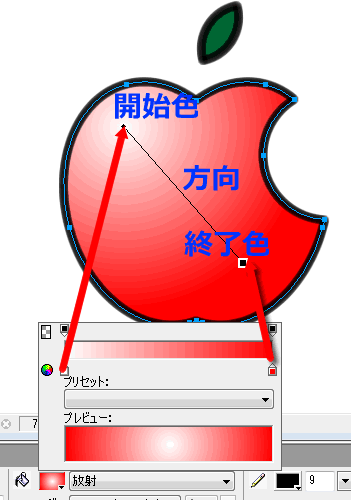
グラデーション
開始色と終了色の間をスムーズにつなぐ

複雑なオブジェクトの描画
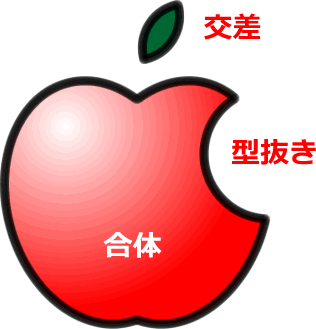
複雑な図形を作るには単純な図形同士を組み合わせる>パスの結合

| 合体 | ふたつの異なるオブジェクト同士を合体させる |
| 型抜き | 上に重ねたオブジェクトで下のオブジェクトを切り抜く |
| 交差 | 2つのオブジェクトの交差部分のみにする |