7月の授業日記
| 7月 |
||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | |
6/27 web画像編集ソフトFireworks
| Dreamweaver(DW) | 文字入力や画像の配置等ページ全体のレイアウトを行う |
| Fireworks(FW) | ページに貼り付ける画像の編集 |
既存の画像の編集
既存の画像から編集する場合コピペでfwにもっていくこともできる
- 画像をコピーしファイルから新規を選ぶとコピーしたサイズが入力されているのでそのままOK
- .ペーストして編集し、後からFWで保存
画像サイズの最適化(修正>キャンパス>イメージ>サイズ)
印刷用の大きな画像はそのままでは画面に入りきらずサイズも大きいので縮小する必要がある
ツール
| 選択ツール | 画像やオブジェクトを選択したり移動したりする基本ツール |
| テキストツール | 画像に文字がうてる
テキストツールに切り替え打ち始めたい場所でクリック |
パネル
必要に応じてウインドメニューから補完するパネルを表示する
| レイヤー | オブジェクトごとの可視状態・上下関係 |
| 整列 | キャンバスまたは選択したものどうしで整列させる |
| 最適化 | 画像に合わせた軽量化方法を選ぶ |
ファイルの管理
| 編集用オリジナルファイル(.png) | 貼り付け用最適化ファイル(.jpeg/.gif) | |
| 用途 | FWでの編集 | DWでのページ貼り付け用 |
| サイズ | 重い | 軽い |
| 編集 | 可能(テキスト・レイヤーを保持) | 不可能(スクリーンショット状態 |
| 保存方法 | 保存 |
書き出し |
| 保存場所 | web/fw | web/site/img |
今日の一言
画像挿入が難しかった。
7/4 FWでの描画
最適化
編集用のオリジナルファイルからweb用に軽量化した貼り付け用ファイルを複製し書き出すこと
| JPEG | GIF | |
|
用途 |
写真 | イラスト・ボタン |
| 軽量化手法 | 劣化 | 滅色 |
| バリエーション | 透過・アニメ |
クローン
コピー+同じ位置にペーストで複製を1コマンドで作れる
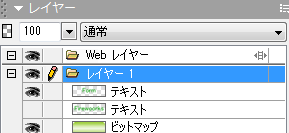
レイヤー

- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで上下関係を入れ替えたり、可視状態を目のアイコンで切り替えられる
- 最適化されたファイルにはレイヤーが残らないのでもう編集はできない
描画ツール(+shiftで縦横同比率)
- 短形
- 楕円
- 角丸(半径はカーソルキーで調節)
- 多角形/星形
オブジェクトの変形
- 拡大・縮小ツールで回転も可能
- 修正>変形
- 傾斜ツール
キャンバスをフィット
大きめのキャンバスで描画し、オブジェクトに合わせて最小のサイズに調整できる

透過gif
- 短形以外の図形で背景を透かしたいときは透過gifを用いる
- 透明のキャンバスで描画し、書き出し時に最速化パネルでgifにし、透明を選ぶ
今日の一言
画像の編集が難しかった
7/11 オブジェクトの編集
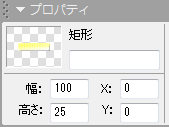
指定されたサイズでオブジェクトを作成する

- 大きめのサイズで適当にドラッグして描画
- オブジェクトを選択し、プロパティインスペクタで幅と高さを入れるとそのサイズになる。
- 修正>キャンパスをフィットで書類を調整
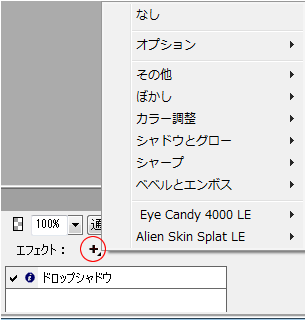
エフェクト
文字や図形にon/offできる様々な効果がつけられる![]()

|
べベル |
オブジェクトを出っ張ったように見せる。(内側)はボタンなどに使われる |
| シャドウ/グロー | オブジェクトの外側に同じ形状をぼかしたものを加える。黒い影、色がついていると光彩に見える |
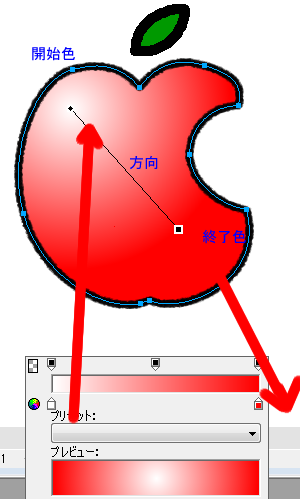
グラデーション
開始色と終了色の間をスムーズにつなぐ

複雑なオブジェクトの描画
複雑な図形を作るには単純な図形同士を組み合わせる>パス(図形)の結合

合体 |
二つの異なるオブジェクト同士を合体させる |
| 型抜き | 上に重ねたオブジェクトで下のオブジェクトを切り抜く |
| 交差 | 二つのオブジェクトの交差部分 |