| 6月 |
| 月 |
火 |
水 |
木 |
金 |
土 |
日 |
| |
|
1 |
2 |
3 |
4 |
5 |
| 6 |
7 |
8 |
9 |
10 |
11 |
12 |
| 13 |
14 |
15 |
16 |
17 |
18 |
19 |
| 20 |
21 |
22 |
23 |
24 |
25 |
26 |
| 27 |
28 |
29 |
30 |
|
|
|
|
6/6 テーブルを利用したレイアウト
テーブルの編集
| 行の挿入 |
プロパティインスベクタで行数を変える
挿入場所を選びたければ修正>テーブル>行または列の挿入 |
| 行の削除 |
選択してデリート |
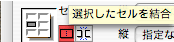
| セルの結合 |
結合したいセルを選択しプロパティインスベクタ>選択したセルを結合 |
| セル内の揃え |
デフォルト水平方向=左
垂直方向=中央
上に揃えたければ縦=上にする |
テーブルをレイアウトに使う
ボーダーを0にするとテーブルは見えなくなるのでページのレイアウトに使うことができる
| したいこと |
属性 |
値 |
| 枠線を消す |
ボーダー |
0 |
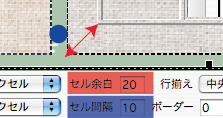
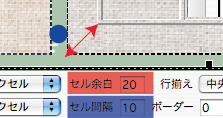
| セル同士をくっつける |
セル間隔 |
0 |
| セルと内容の間に余白をつける |
セル余白 |
読みやすい値 |
 |
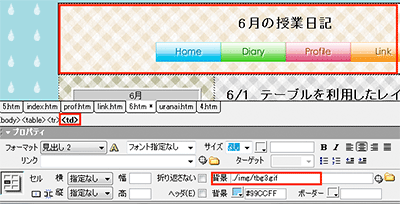
テーブルの背景画像
- 各セルには背景画像も付ける
- 注意>結合したセルに説定する場合タグセレクタでtbを選び

きょうの一言
頑張りましょう。
6月13日 フレーム
ブラウザのウインドーを分割してそれぞれに異なるページを読み込める
フレームセット
- フレームをどのように分割するのかを記述してあるページ(見えない)
- ページをフレーム状態で開くにはこのフレームセットのページを開く
フレームの作成方法
- フレームを挿入したいページを開く
- 挿入>フレームより分割したい形を選び(新たに挿入されるほうが白)
- すべてを保存でフレームセットページ・フレームページをわがりやすい名前で保存
フレームのリンク
ターゲット=リンクを読み込むフレームの指定
ターゲットメニューより開きたいフレーム名を選ぶ
フレームを解除して開く
ターゲットメニューより _top
フレームの入れ子
フレームの中にフレームをいれることをフレームの入れ子と呼ぶ
- フレーム内にフレームセットを読み込む
- フレーム名が重複しないよう自分の名前を付ける
きょうの一言
頑張ります。笑顔.
|