6月の授業日記
| 6月 |
||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
6/6 テーブルを利用したレイアウト
テーブルの編集
| 行の挿入 | プロパティインスペクタで行数を変える 挿入場所を選びたければ修正>テーブル>行または列の挿入 |
| 行の削除 | 選択してデリート |
| セルの結合 | 結合したいセルを選択しプロパティインスペクタ>選択したセルを結合 |
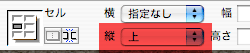
| セル内の揃え | デフォルトは水平方向=左 垂直方向=中央 上に揃えたければ縦=上にする 
|
テーブルをレイアウトに使う
ボーダーを0にするとテーブルは見えなくなるのでページのレイアウトに使うことができる
| したいこと | 属性 | 値 |
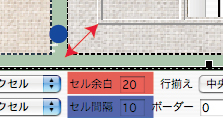
| 枠線を消す | ボーダー | 0 |
| セル同士をくっつける | セル間隔 | 0 |
| セルと内容の間に余白をつける | セル余白 | 読みやすい値 |
 |
||
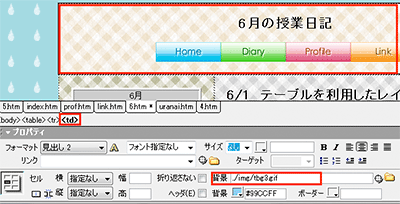
テーブルの背景画像
- 各セルには背景画像も敷ける
- 注意>結合したセルに設定する場合タグセレクタでtdを選ぶ(バグ)

きょうのひとこと
テーブルを活用しとても見やすくすることが出来ました。
6/13 フレーム
ブラウザのウィンドーを分割してそれぞれに異なるページを読み込める
フレームセット
- フレームをどのように分割するかを記述してあるページ(見えない)
- ページをフレーム状態で開くにはこのフレームセットのページを開く
フレームの作成方法
- フレームを挿入したいページを開く
- 挿入>フレームより分割したい形を選ぶ(新たに挿入されるほうが白)
- すべてを保存でフレームセットページ・フレームページを分かりやすい名前で保存
フレームのリンク
ターゲット=リンクを読み込むフレームの指定
ターゲットメニューより開きたいフレーム名を選ぶ
フレームを解除して開く
ターゲットメニューより_top
フレームの入れ子
フレームの中にフレームを入れることをフレームの入れ子と呼ぶ
- フレーム内にフレームセットを読み込む
- フレーム名が重複しないよう自分で名前を付ける
きょうのひとこと
フレームは様々な形を選べるので、とても便利だと思いました。
6/20 フォーム
- データを送信するためのパーツをブラウザがあらかじめ持っている
- それらを呼び出すことで見ている人がデータを送ったりできる
- データはname(ラベル)=value(値)の形で送られる
- このため、パーツには正しいラベルや選択肢の値等をつけておく
DWでのフォーム作成
- 挿入パネルをフォームに
- フォームは送信方法や送信先などを記したフォームタグ内に記述しないと機能しない
- そのためのエリア、フォーム(赤枠のエリア)を挿入しその中にパーツを配置する
テキストフィールド
- 閲覧者が自由に文字を入力し、送信できる
- このうち入力した文字がドットに置き換わり外から見えないのがパスワードフィールド
- プロパティインスペクタ>タイプで切り替えられる
- 初期値に文字を入れるとその文字が入った状態で表示される
ラジオボタン
- 選択肢から択一で選ぶボタン
- 同じnameを持つものの一つをクリックすると他が自動でチェック解除される(トグル)
- トグルはnameを統一しないと機能しない
- valueは入力できないので名前を自分でつける
- 初期値でチェック済みにするとチェックされた状態で開く
チェックボックス
- 選択肢から複数が選択できるボタン
- ラジオボタンとは四角い外観で区別される
リスト/メニュー
- メニューを選択するとプルダウンメニューが選べる
- 選択肢が多数あっても表示されるのは1行だけなのでスペースを取らない
- 値はリスト値ボタンでダイアログから編集
ボタン
- フォームの送信や入力のリセットなどの機能付きボタンを挿入できる
- 機能はアクションで送信 リセット を切り替える
- ラベルに入力した文字が表示される
フォームの送信設定
- データの送信設定はフォームのプロパティで設定
- フォームを選択するにはタグセレクタで<form>をクリック
- データはそのままでは読めないので通常CGIに送り解読させる
- 一部のブラウザでメーラーの設定がされていれば以下の設定で送信できる
- アクション(送信先)>mailto:メールアドレス
- メソッド>POST
- エンコーディングタイプ>text/plain
きょうのひとこと