リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▽ページ内リンク
▽相対パス
▽絶対パス
リンクタグ
<a href="パス">
タグは錨(Anchor)に由来する
ファイルリンク
href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
パスの記述
相対パス
- 自分のページ内で用いられる記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
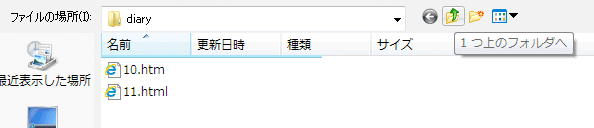
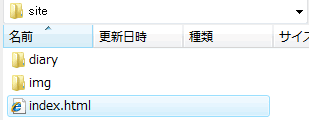
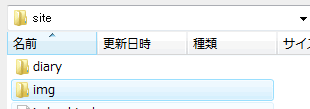
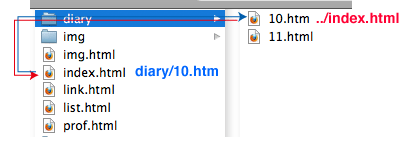
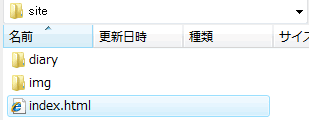
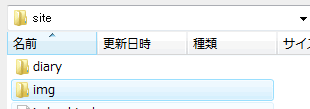
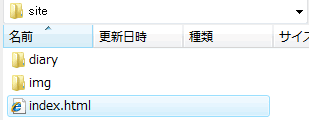
上の階層へ戻る(../)
 ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
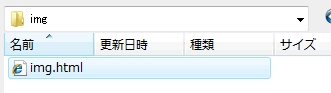
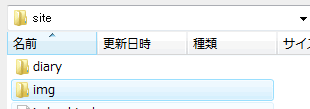
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
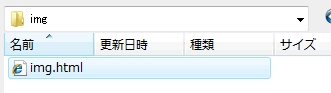
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
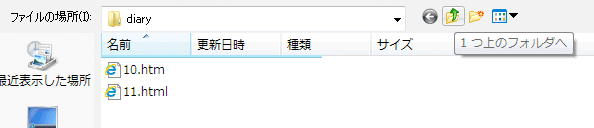
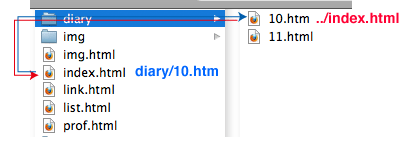
 diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
画像のリンク

- imgタグの外側にaタグをつけてリンクを設定する
- リンクのついた画像にに枠線がつく
- (枠線)消したい場合はimgタグにborder="0"
リンクのカラー(bodyの属性)(p292)
- link>まだ訪れていないリンクのカラー
- vlink>訪問済みのリンクのカラー(Visited LINK)
- alink>クリック時のリンクのカラー(Active LINK)
絶対パス(外部ページへのリンク)
<a href="URL">
- 相対パスが記述できるのは自分のPCのフォルダだけ
- 他者にリンクを貼るにはぞのコンピュータ(サーバー)を指定
- フォルダの階層をルートからすべて記述する
- http://>インターネット経由で別のマシンへ接続
- ochagaku.sakura.ne.jp/>sakura.ne.jpのochagakuという名前のサーバー
- 2011/pro/>サーバーを特定できたらルートから順にフォルダを指定していく
- プログラムのクラス一覧
- 自分のページ
- カラーチャート
よく見るページベスト3
- ORICON STYLE
- ワールドドッグ図鑑
- ジャパンテディベア
ページ内リンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- id属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけてaたぐでリンクを指定<a href="#リンク名">
△このページのトップへ
<a href="mailto:メールアドレス">
クリックするといれたメールアドレスが宛先に記入された状態でメーラーが立ち上がる
きょうのひとこと
わかんない
クラスで一番すごいと思うページ
 ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)



 ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
