7月の授業日記




7/6 FWによる描画
FWで描画する図形(オブジェクト)はベクターの各描画ツールで描画する

描画ツール(shiftキーで縦横同比率)
- 矩形
- 楕円
- 角丸矩形
- 多角形
- 頂点の数を変えられる
- 形状で星型と多角形を切り替える
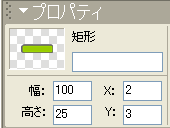
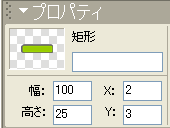
オブジェクトのサイズ

オブジェクトのサイズはプロパティインスペクタで数値入力ができる
キャンバスサイズ(=書類サイズ)
大きめなサイズで作成しオブジェクトが何もない部分はキャンバスをフィットでカットできる
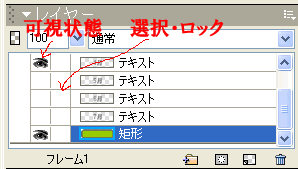
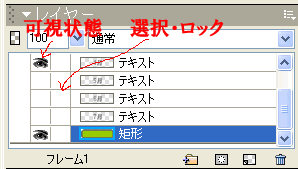
レイヤーパネル

- FW上のすべてのオブジェクトには前後関係があり、レイヤーパネルで前後の入れ替えができる
- 各レイヤーは可視状態の切り替えで見えなくすることもできる
複雑なオブジェクトの描画
複雑な図形を作るには単純な図形同士を組み合わせる>パス(図形)の結合
合体

二つの異なるオブジェクト同士を合体させる
型抜き

上に重ねたオブジェクトで下のオブジェクトを切り抜く
今日のひとこと
次回はエフェクト機能を使いウェブでよく使われるテクニックをマスターします
7/13 FW3エフェクト・ビットマップ
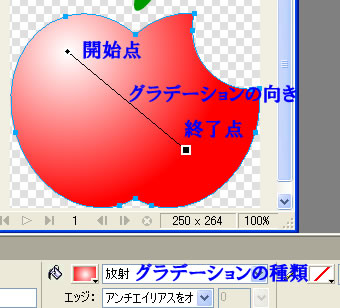
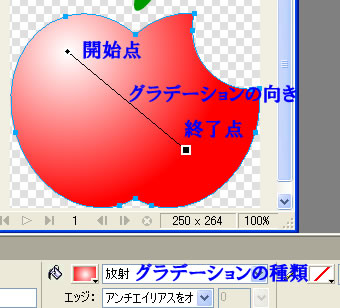
グラデーション
- 2色以上の色を滑らかにつなぐこと
- 向きの違いで線形グラデーション/放射状グラデーションがある
- グラデーションは色の数が多くなるのできれいに見せたい場合JPGで書き出す

エフェクト

文字や図形に様々な効果をつけられる
べベル
オブジェクトを出っ張ったように見せる。(内側)はボタンなどに使われる。
シャドウ・グロー
オブジェクトの外側に同じ形状をぼかしたものを加える。黒いと影、色がついていると光彩に見える。
ビットマップ画像とベクター画像
| ベクター |
FWで描画するオブジェクト |
| ビットマップ |
写真などの画像(ドットごとに色が付いている四角いオブジェクト) |
コラージュ

写真などの部分部分を組み合わせ新たなイメージを作ること
- 写真はFWから見るとドットごとに色が違うひとつの矩形オブジェクトでしかない
- そのなかから必要な部分を選び編集するには、選択範囲をマーキーツールや自動選択ツールなどで作成する
- 選択したものををコピペすれば独立したオブジェクトとして扱える
選択範囲作成のためのツール
1.マーキーツール
矩形や楕円形、多角形などドラッグして選択する
2.自動選択ツール
- 同じ色の部分を自動で選択できる
- バック地が単色ならば選択範囲の反転でバック以外を選択できる
きょうのひとこと
次週は簡易アニメーションのアニメGIFをやります
7/20 マスクとアニメGIF
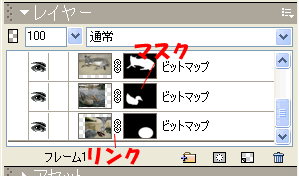
マスク

選択範囲をレイヤーに保存し後から編集・加工することができる
- 選択範囲を作成し、修正>マスク>選択範囲を表示・非表示でマスクが作られる
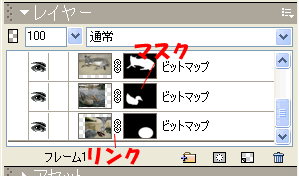
マスクは画像と連動するようになっているがリンクをはずすと単独で動かすことができる
- レイヤーでリンクをはずし、マスクのほうを選択し選択ツールで動かす
マスクにぼかしを加えると画像のふちがぼけるので自然な合成ができる

アニメGIF

1枚の画像の中に複数のフレーム(表示>フレームパネルで管理)がありそれを切り替えることでアニメーションにしている
- 新しいフレームを作るにはパネルメニュー(各パネルの右上)からフレームの追加、または複製
-
追加したフレームに2コマ目を描画
-
フレーム名の右側の数字が再生時間なので調整する
-
書き出しはプリセットよりアニメgif






![]()



![]()