6月の授業日記




6/7 フレーム
- ブラウザのウインドーを(フレーム)分割し、それぞれに(フレーム)に異なるページを読み込ませる
- 表示させるページのほかに分割の仕方(フレーム)を定義する見えないページが必要>フレームセット(diary.htm)
フレームの作成方法
- フレームを挿入したいページを開く
- 挿入バー>フレームタブより
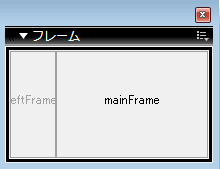
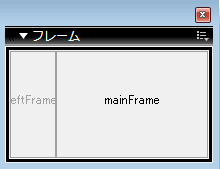
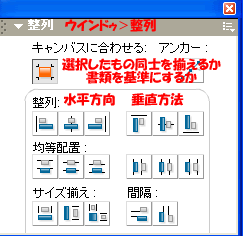
 分割したいアイコンを選ぶ(新たに挿入されるほうが白)
分割したいアイコンを選ぶ(新たに挿入されるほうが白)
- フレームセットページをわかりやすい名前で保存する
- 新しく作成したフレームにページを作成するか読み込む
ページの構成
diary.htm(フレーム定義ファイル=フレームセット)
フレームセットページ(diary.html)
- フレームでどのページをどのように開くのかが記述されている見えないファイル
- フレームページのタイトルもここに記述される
- ページをフレーム状態で開きたいときには(リンク指定等)このフレームセットページを指定する
- DWで選択するには(見えないので選択できない)フレームパネルを用い、フレームの外側の部分を選択

フレームでの保存方法
| フレームの保存 |
カーソルがあるフレームのファイルの保存 |
| フレームセットの保存 |
フレーム定義ファイルの保存
(選択しないと保存できない) |
| すべてを保存 |
変更があるファイルすべてを保存 |
フレームでのリンク=ターゲット
- 普通にリンクを設定すると同一フレーム内に記述ページと入れ替わりにリンクしたページを開いてしまう
- 元のページを残し、別フレームを指定して開くにはターゲット(属性)を用いる
- フレームには(フレームパネルより)名前を付けることが出来る(デフォルトではDWが勝手に命名)
- プロパティインスペクタ:ランク横のターゲットメニューよりどのフレームに開くかを選ぶ
フレームを解除して開く
フレームのないページを開きたい場合フレーム内ではなくフレームを解除して開く必要がある
_parent=フレームを解除して開く
ターゲットのメニューより選択
今日のひとこと
いろいろな単語があって難しかったです。
- ホームのパーツはあらかじめブラウザ内に準備されていてそれをタグで呼び出す
- フォームのパーツを用いて利用者がデータを送信することができる=Value
- それぞれのパーツには何のデータか識別するための名前が付けられる=name
- データはname:valueの形式で指定した宛先に送られる
フォームタグ
- DWでのフォームはまずフォームを挿入>赤枠のホームエリアが表示されるのでパーツはその中に入れる
- この赤枠はフォームタグに囲まれた範囲内(実際には見えない)
- フォームタグにデータをどういった方法でどこに送るかなどを指定する(プロパティインスペクタ)
テキストフィールド
ラジオボタン
- 選択肢の中からひとつのものを選ぶ場合はラジオボタンを使用する
- 同じnameを持つもののひとつをチェックすると他がトグルで自動で解除になる
- nameを統一させないとトグルは機能しない
- valueは入力できないので識別できる名前を自分で付けておく
- 初期値でチェック済みにしておくとそのボタンがチェックされた状態で開かれる
チェックボックス
- 選択肢の中から複数選ばせる場合はチェックボックスを使う(トグルは機能されない)
- ラジオボタンとは四角い外観で区別される
リスト/メニュー
- メニューを選択するとプルダウンメニューが選べる
- 選択肢が多数あっても表示されているのは1行だけなので場所をとらない
- 値はリスト値ボタンでダイアログを開き編集
- ラベルは表示される文字
- 値は送信されるデータ(value)
ボタン
フォームの送信設定(formタグの属性)
- フォームデータの送信先や送信方法はフォーム(タグ)のプロパティで設定する
- フォームタグを選択するにはドキュメントウインドゥの左下のタグセレクタで<form>をクリック
- 通常は解読にcgiが必要
- 一部のブラウザでは以下の設定でデータをメールで送信できる
- アクション=mailto:送信したいメールアドレス
- メソッド=post
- エンコーディングタイプ=text/plain
| Dreamweaver(DW) |
文字を編集したり画像を貼りつけたりしてページ全体のレイアウトを行う |
| Fireworks(FW) |
ページに貼りつける画像の編集 |
既存の画像の編集
- 既存の画像を編集する場合保存したファイルを開くことも出来るが、コピー&ペーストでFWに持っていくこともできる
- 画像をコピーした状態でFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOKで元のサイズのまま開ける
- あとからFWで保存する
保存
- web用画像は軽量化されているので一般的に編集できない
- 編集をするには貼りつけ用ファイルとは別にFWで編集可能なファイルを保存しておく必要がある=保存
ワークスペース
| ツール |
使用する道具 |
| プロパティインスペクタ |
選択したものの設定を変える |
| パネル |
最適化・レイヤーなど |
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本のツール
テキストツール
- 画像に文字が打てる
- テキストツール(A)に切り替えクリックすると(ドラックしない)そこから文字が打てる
- フォントで様々なデザインの文字を選ぶことが出来る
- HTML文章でのフォント指定はユーザーも同じフォントを持っている必要があり困難
- 意図したデザインのフォントを使いたい場合は(文字だけ)を画像で作成する
- 日本語は(数少ない)和風フォントしか使えないが欧文部分は豊富な種類から選べる
最適化
- 編集用のファイルからページに貼りつけ用の画像(コピー)を書き出すこと
- 編集中のデータを基に(写真のような)軽量なコピーを作り、ページにはそれを貼りつける
- 軽量化(=最適化)の方法はJPEG,GIFの2通り
- 最適化パネルよりどちらの方法かを選び
- 書き出しでコピーファイルを作成する
- 書き出された最適化ファイルをDWで貼りつける
ファイルの管理
FWではひとつの画像に対し編集用ファイルと貼りつけ用ファイルの2つのファイルを用いる
| |
編集用元ファイル(.png) |
ページ貼り付け用最適化ファイル(.jpg/.gif) |
| 用途 |
FWで編集 |
DW(HTML)での貼り付け用 |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤーが残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/FW/ |
web/site/img/ |
画像に変更を加えるごとに保存+書き出しを行う
今日のひとこと
だんだんと内容が難しくなってきました。
6/29 FW2
最適化ファイルの種類
| |
JPEG |
GIF |
| 用途 |
写真 |
イラスト・文字 |
| 圧縮方法 |
品質を下げる |
色数を減らす |
| バリエーション |
|
透過gif
アニメーションgif
|
画面のキャプチャ
- Printscreenキーを押すとPCの現在の画面がコピーされる。FWにペーストすればFWで編集できる。
- 必要な部分だけ切り抜きツールで囲みEnterキーで確定させると必要な部分のみの画像に出来る

 透過gif
透過gif
- GIFでは画像の一部を透明にして背景を透かすことが出来る
- 最適化パネルの「透明化の設定」からインデックス透明カラーを選ぶ
- 透明にしたい色を下にスポイト+で選ぶ
- GIFとして書き足す
コピー&ペーストの制限
- 透過画像がコピー&ペーストには対応していないので透明部分が白くなってしまう
- 透明部分を活かしたい場合にはファイルとして(GIF)保存すればFW上で開いてコピー&ペーストできる
DWとFWの連携
| 1.DWで編集 |
| 2.FWに切り替え |
FWで編集ボタン |
| 3.編集用ファイルを探して開く |
| 4.編集 |
| 5.編集用ファイルを保存 |
終了ボタンを押す |
| 6.最適化ファイルを書き出し |
DWとFWは連携機能がある
- FWで編集・貼りつけした画像をDW上で選択すると(プロパティインスペクタに)FWで編集ボタンがある
- ボタンを押すとJPGではなく編集用ファイルが開かれる
- 編集後は終了ボタンを押すだけで保存・書き出しを行ってくれる
今日のひとこと
内容が難しかったです