9月の授業日記
8/25 web画像編集ソフトFireworks
ページに貼り付ける画像の編集ソフト
既存の画像の編集
- コピー&ペーストでブラウザから持ってくることもできる
- 画像をコピーし、FWで新規を選ぶとコピーした画像のサイズが入力されている
画像のサイズ
- キャンパス=書類の大きさ
- イメージ=そのなかの画像の大きさ(リサンプリングでキャンパスごと)
保存
編集するときには編集可能なファイルを、webページ張り付けようとは別に保存しておく必要
ツール
編集に使用する道具
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本ツール
テキストツール
- 画像に文字がうてる
- テキストツールに切り替えクリックするとそこから文字がうてる
パネル
必要に応じてウィンドウメニューから補完するパネルを表示する
- レイヤー
- 可視状態、上下関係
- 最適化
- 画像に合わせた軽量化方法を選ぶ
- 整列
- キャンバス可選択したもの同士かで整列させる
最適化と書き出し
- webページに貼り付ける画像は軽量化(=最適化)する必要がある
- 保存するファイルと別に最適化ファイルを作成すること=書き出し
最適化の方法
- 写真>JPEG
- 文字・イラスト>GIF
きょうのひとこと
新しいこと覚えると初めのほうのこと忘れます
9/1 FWでの描画
クローン
コピーして同じ位置にペーストしてくれる
レイヤー

- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで上下関係を入れ替えたり、可視・不可視を目のアイコンで切り替えられる
- 最適化されたファイルはレイヤーが残らないため、もう編集はできない
描画ツール(+shiftで同比率

描画ツール(+shiftで縦横同比率)
- 矩形
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星型(頂点の数はカーソルキー等)

- 短径
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星形
キャンバスにフィット
大きめの大きさで書いてオブジェクトに合わせて書類サイズを調整できる
透過gif
- 矩形以外の図形で背景を透かしたい場合、透過gifを用いる
- 透明のキャンバスで描画し、書き出し時に最適化パネルで透明を選ぶ
DWとFWの連携
DWに貼り付けたFW画像は連携され、簡単に編集できる
- 画像を選択し、FWで編集ボタンを押すとオリジナルファイルが開かれる
- 画像に編集を行い、終了ボタンを押すと保存と書き出しが行われDWに戻る
今日のひとこと
できてきました
9/8 さまざまな効果とビットマップ
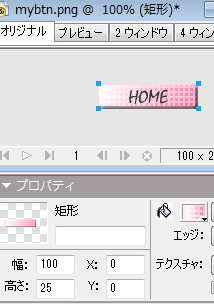
決められたサイズでオブジェクトを作成

適当なサイズで描画したオブジェクトを選択し、プロパティインスペクタで幅と高さを入力すればそのサイズにすることができる
ビットマップ
写真などはドットの組み合わせでできていて一部分を選択するには選択範囲
選択範囲作成のためのツール
マーキーツール
四角や丸で選択範囲を作成
投げ縄ツール
フリーハンドでドラッグして選択範囲を作成
自動選択ツール
- 特定の色をクリックで選択
- 選択範囲の反転で背景が淡色の場合、背景以外が選択できる
エフェクトとフィルタ

全体にレベル補正エフェクトでメリハリをだし、花の部分を色相フィルタで色替えした
| エフェクト | フィルタ | |
| 場所 | ぷらぱてぃインスペクタ | メニュー |
| 対象 | オブジェクト全体 | 選択ツールで部分指定ができる |
| やり直し | 自在 | 不可能 |
きょうのひとこと
選択するの楽しいです
マスク

修正>マスク>選択範囲を表示・非表示
- レイヤーに選択範囲が保存されるので編集も可能
- マスクをぼかすとふちがぼけ自然な合成ができる
アニメgif

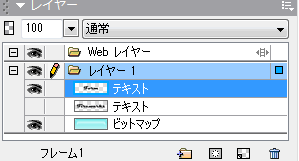
一枚の画像の中に複数のフレームがあり切り替えることでアニメーションしている表示>フレームパネルで管理
- フレームを追加するにはパネルメニューもしくはアイコンからフレームの追加/複製
- フレームパネルで切り替えフレームを編集
- フレーム名の右の数字をクリックし再生時間を調整
- 書き出しはプリセットよりアニメGIF
![]()
同じような状態の一部が変わる場合、フレームの複製から編集する
今日のひとこと
切り取って貼るのたのしいです