7月の授業日記
| 7月 | ||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
6/22 web画像編集ソフトFireworks
| Dreamweaver(DW) | 文字入力や画像の配置等ページ全体のレイアウトを行う |
| Fireworks(FW) | ページに貼り付ける画像の編集 |
既存の画像の編集
既存の画像から編集する場合コピー&ペーストでFWに持っていくこともできる
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOK
- ペーストして編集し、後からFWで保存
画像サイズの適正化(修正>キャンバス>イメージサイズ)
印刷用の大きな画像はそのままでは画面に入りきらずサイズも大きいので縮小する必要がある
ツール
| 選択ツール | 画像やオブジェクトを選択したり移動したりする基本ツール |
| テキストツール | 画像に文字が打てる テキストツールに切り替え打ち始めたい場所でクリック |
パネル
必要に応じてウインドメニューから補完するパネルを表示する
| レイヤー | オブジェクトごとの可視状態・上下関係 |
| 整列 | キャンバスまたは選択したものどうしで整列させる |
| 最適化 | 画像に合わせた軽量化方法を選ぶ |
ファイルの管理
| 編集用オリジナルファイル(.png) | 貼り付け用最適化ファイル(.jpeg/.gif) | |
| 用途 | FWでの編集 | DWでのページ貼り付け用 |
| サイズ | 重い | 軽い |
| 編集 | 可能(テキスト・レイヤーを保持) | 不可能(スクリーンショット状態) |
| 保存方法 | 保存 | 書き出し |
| 保存場所 | web/fw | web/site/img |
きょうのひとこと
次回はFWでボタンの作成やオリジナル画像を作成します
6/29 FWでの描画
最適化
編集用のオリジナルファイルから軽量化した貼り付け用ファイルを複製し書き出すこと
| JPEG | GIF | |
| 用途 | 写真 | イラスト・ボタン |
| 軽量化手法 | 劣化 | 減色 |
| バリエーション | 透過・アニメ |
編集を行うたび書き出しファイルを作成する
クローン
コピー+同じ位置にペーストで複製を1コマンドで作れる
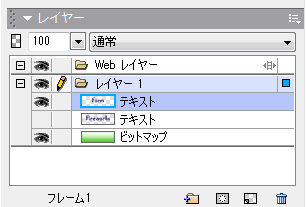
レイヤー

- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで上下関係を入れ替えたり、可視状態を目のアイコンで切り替えられる
- 最適化されたファイルにはレイヤーが残らないのでもう編集はできない
描画ツール(+shiftで縦横同比率)

- 矩形
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星形
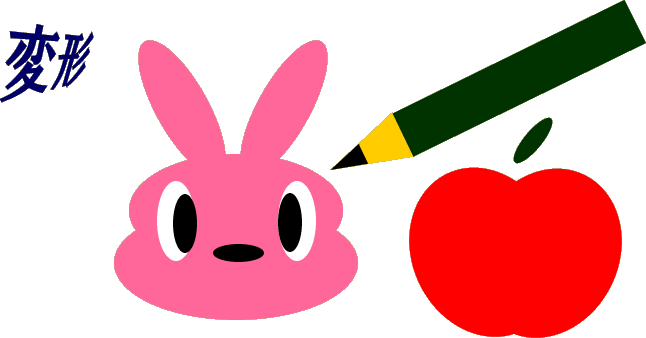
オブジェクトの変形
- 拡大・縮小ツールで回転も可能
- 修正>変形
キャンバスをフィット
大きめのキャンバスで描画し、オブジェクトに合わせて最小のサイズに調整できる
透過gif
- 矩形以外の図形で背景を透かしたいときは透過gifを用いる
- 透明のキャンバスで描画し、書き出し時に最適化パネルでgifにし、透明を選ぶ
DWとFWの連携
DWに張り付けたFW画像はリンクされ簡単に編集できる
- DWで画像を選択し、「FWで編集」ボタンを押すとFWでオリジナルファイルが開かれる
- 編集を行い「終了」ボタンを押すと保存と書き出しが行われDWに戻る
きょうのひとこと
次回はエフェクト機能などをやります
7/6 オブジェクトの編集
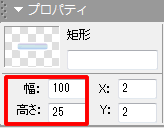
指定されたサイズでオブジェクトを作成する

- 大きめのキャンバスで適当にドラッグして描画
- オブジェクトを選択し、プロパティインスペクタで幅と高さを入れるとその大きさになる
- 修正>キャンバスをフィットでサイズ調整
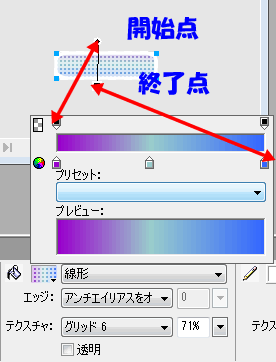
グラデーション
開始色と終了色の間をスムーズにつなぐ

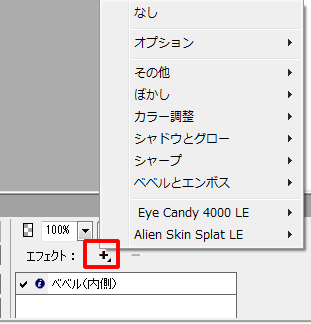
エフェクト
文字や図形にon/offできる様々な効果がつけられる![]()

| べベル | オブジェクトを出っ張ったように見せる。(内側)はボタンなどに使われる |
| シャドウ/グロー | オブジェクトの外側に同じ形状をぼかしたものを加える。黒いと影、色がついていると光彩に見える |
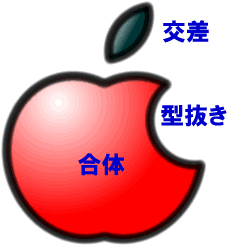
複雑なオブジェクトの描画
複雑な図形を作るには単純な図形同士を組み合わせる>パス(図形)の結合

| 合体 | 二つの異なるオブジェクト同士を合体させる |
| 型抜き | 上に重ねたオブジェクトで下のオブジェクトを切り抜く |
| 交差 | 二つのオブジェクトの交差部分 |

きょうのひとこと
次回は写真などを編集するビットマップの編集をやります
7/13 ビットマップ
PCで画像を描画するには次の二つの方法がありFWでは両方扱える
| ベクターオブジェクト | ビットマップ | |
| 構造 | PCの計算による図形描画 | ドット毎の色情報の組み合わせ |
| 用途 | 図形・文字 | 写真 |
| 拡大・縮小 | 自在 | 荒れる |
| 互換性 | 低い>書き出し時にはビットマップ化 | 高い |
ビットマップ
写真などはドットの組み合わせで出来ていて一部を選択するには選択範囲を作る
選択範囲作成のためのツール
| マーキーツール | 四角や丸で選択範囲を作成 | |
| 投げ縄ツール | フリーハンドでドラッグして選択範囲を描画 | |
| 自動選択ツール | 特定の色をクリックで選択 | |
| 選択範囲の反転で背景が単色の場合背景以外が選択できる |

エフェクトとフィルタ
| エフェクト | フィルタ | |
| 対象 | オブジェクト全体レイヤー単位 | 選択ツールで部分指定ができる |
| どこから操作 | プロパティインスペクタ | メニュー |
| やり直し | ON/OFFで自在 | アンドゥのみ |

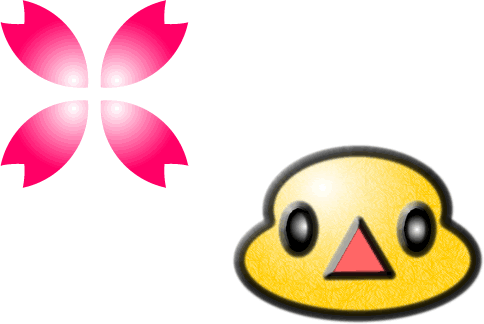
全体にレベル補正エフェクトでメリハリをだし、花の部分のみ色相フィルタで色替えした
マスク
画像の一部分を一時的に隠すことができる

修正>マスク>選択範囲を表示/非表示
- レイヤーに選択範囲が保存されるので編集も可能
- マスクにぼかしフィルタをかけるとふちがぼけ自然な合成ができる
フォトコラージュ
複数の写真をマスクなどを用いて合成したもの

きょうのひとこと
いよいよ夏休み!