>home
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
5/10 リンク
特別なファイル名(index.html)
- サーバーでファイルを開くには正しいフォルダ名+ファイル名をアドレス欄に記述する必要がある
- ファイル名小略しフォルダ名までにすると
- ファイルのリストが表示されてしまう(セキュリティ危険)
- index.html(もしくはhtm)という名前のファイルがある場合、そのファイルが開かれる
- トップページなどはindexという名前にしておけばフォルダ名だけでアクセスできる
リンク
- クリックしただけで指定したページを開ける
- リンクがある部分のテキストはリンクかラーとなりアンダーラインが開かれる
DWでのリンクの指定方法
- リンクさせたい部分をドラックして選択しプロパティインスペクタのリンクの右の
- ファイルの指定アイコン
 (p50setp2)から、ファイルバネル内の開きたいファイルまでドラックする
(p50setp2)から、ファイルバネル内の開きたいファイルまでドラックする - フォルダアイコン
 をクリックしオープンダイアログから開きたいファイルを指定
をクリックしオープンダイアログから開きたいファイルを指定
- ファイルの指定アイコン
- プロパティインスペクタのリンク部分にそのファイルまでの経路う(パス)が記述されリンクできるようになる
- 確認はDWでは出来ないのでブラウザでプレビュー(P46)
画像によるリンク
- 画像にリンクを貼りたい場合は画像を選択し同様にプロパティインスペクタから設定
- 画像をコピーした場合リンクも同時にコピーされる
リンクからの設定
- リンクカラーの設定はページプロパティより行う
今日のひとこと
かわいいアイコンを使ってリンクを作るのは楽しいんです
5/17 リンク2
(インターネット上のファイルへのリンク)
- ファイルパネルやファイルの参照は使用できない
- アドレス欄(URL)をコピーし、プロパティインスペクタのリンクテキストボックスペーストする
よく出来ていると思う人
s8
絶対バス
アクセス方法やマシン名フォルダ名をすべて記入したもの(URL)
- http://=インタネット経由
- www.ochagaku.sakura.ne.jp/=サーバー名
- 2012/web/s1/=ルートからフォルダをすべて入れる
イメージマップ(クリッカブルマップ)
一枚の画像の中にエリアを描きそれぞれに異なるリンク先を記述できる
![]()
- 画像を選択しプロパティインスペクタ左下マップ部分のツールで画像に矩形・楕円・多角形のエリアを描く
- 選択ツールで選択するとかくエリアごとの異なるリンクが貼れる
- エリアを区別する色はDW以外では見えない
ファイル名やフォルダの変更
- リンクや画像の表示などにはファイル名やフォルダ名が記述されている
- 後からファイル名など変更する場合はリンクしているファイル側でも記述を修正する必要がある
- DWのファイルパネルから変更をした場合DWがそれらの修正を行ってくれる
バス(経路)
- 画像やリンクなど他のファイルを示す場合、記述するファイルから対象ファイルまでの経路(相対パス)を記述する
- 記述するファイルを階層(フォルダ)が変わると対象ファイルまで経路も変わる
今日のひとこと
インターネット上のファイルへのリンクについて習いました。
5/24 テーブル
- ページ内の指定した行にスクロールするリンク
- ファイルではないので名前がないために代わりとなる名前(アンカーポイント)
- 挿入>アンカーポイント
- 異なったページの指定部分にもリンクできる
メールリンク
- リンクにmailto:メールアドレスと入れると送信先にそのメールアドレスが入力された状態でメーラーが立ち上がる
テーブル
ページ内にエクセルのセル(ワードの表)のようなものを挿入できる
DWによるテーブル
行数・例数・サイズ(幅)などを最初に決める(後からプロパティインスペクタでも変更可能)
テーブルの用語
| 表全体 | テーブル |
| ひとつひとつの中身 | セル |
| 境界線 | ボーダー |
| 背景色 | テーブル全体とセル単位で設定可能(プロパティインスペクタの>背景) |
| 背景画像 | 各セルなは背景の画像も設定できる(DWにはバグがあるので<td>を選択し設定できる) |
幅の単位について
| 相対値(ブラウザの幅) | % |
| 絶対値(固定) | ピクセル |
| 今日のひとこと | ページ内リンクが印象に残りますね〜便利です! |
5/31 テーブルを使ったレイアウト
テーブルの編集
| 行の挿入 | プロパティインスペクタで行数を変える |
| 行の削除 | 選択いてデリート |
| セルの結合 |
|
| セルの縦揃え |
|
テーブルの調整
ボーダーを消すことで、テーブルをページのレイアウトに使うことができる
| したいこと | 属性 | 値 |
| テーブルの枠線を消す | ボーダー | 0 |
| セル同士をくつっける | セル間隔 | 0 |
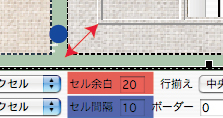
| セルと内容物と間に 余白をつける |
セル余白 | 読みやすい値 |
 |
||
今日のひとこと
ホームページがきれいになってます!