6月の授業日記




6/7 フレーム
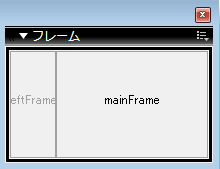
- ブラウザのウインドーを(フレームに)分割し、それぞれ(フレーム)に異なるページを読み込める
- 表示させるページの他に分割の仕方(フレーム)を定義する見えないページが必要>フレームセット(diary.htm)
フレームの作成
- フレームを挿入したいページを開く
- 挿入バー>フレームパネルより
 分割したいアイコンを選ぶ(新たに挿入されるほうが白)
分割したいアイコンを選ぶ(新たに挿入されるほうが白)
- フレームセットページを分かりやすい名前で保存する
- 新しく作成したフレームにページを作成するか読み込む
ページの構成
diary.htm(フレーム定義ファイル=フレームセット)
| cal.htm
name=leftFrame |
6.htm
name=mainFrame |
フレームセットページ(diary.html)
- フレームでどのように開くのかが記述されている見えないファイル
- フレームページのタイトルもここに記述される
- ページえをフレーム状態で開きたいときには(リンク指定等)このフレームセットページを指定する
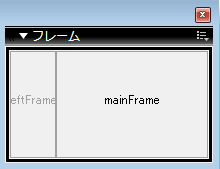
- DWで選択するには(見えないので選択できない)フレームパネルを用い、フレームの外枠部分を選択

フレームでの保存方法
| フレームの保存 |
カーソルがあるフレームのファイルの保存 |
| フレームセットの保存 |
フレーム定義ファイルの保存
(選択しないと保存できない) |
| すべてを保存 |
変更があるファイルすべてを保存 |
フレームでのリンク=ターゲット
- 普通にリンクを設定すると同一フレーム内に記述ページと入れ替わりにリンクしたページを開いてしまう
- 元のページを残し、別フレームを指定して開くにはターゲット(属性)を用いる
- フレームには(フレームパネルより)名前をつけることができる(デフォルトではDWが勝手に命名)
- プロパティインスペクタ:リンク横のターゲットのメニューよりどのフレームかを選ぶ
フレームを解除して開く
フレームのないページを開きたい場合フレーム内ではなくフレームを解除して開く必要がある
_parent=フレームを解除して開く
ターゲットのメニューより選択
今日の一言
!=_=!
- フォームのパーツはあらかじめブラウザ内に準備されていて、それをタグで呼び出す
- フォームのパーツを用いて利用者がデータを送信することができる=Value
- それぞれのパーツには何のデータか識別するための名前がつけられる=name
- データはname:valueの形式で指定した宛先に送られる
フォームタグ
- DWでのフォームはまずフォームを挿入>赤枠のフォームエリアが表示されるのでバーツはその中に入れる
- この赤枠はフォームタグに囲まれた範囲内(実際には見えない)
- フォームタグにデータをどういった方式でどこへ送るかなどを指定する(プロパィインスペクタ)
テキストフィールド
ラジオボタン
- 選択肢の中からひとつのものを選ぶ場合はラジオボタンを使用する
- 同じnameを持つもののひとつをチェックすると他がトグルで自動で解除になる
- nameを統一しないとトグルは機能しない
- valueは入力できないので識別できる名前を自分でつけておく
- 初期値でチェック済みにしておくとそのボタンがチェックされた状態で開かれる
チェックボックス
- 選択肢に中から複数選ばせる場合はチェックボックスを使う(トグルは機能しない)
- ラジオボタンとは四角い外観で区別される
リスト/メニュー
- メニューを選択するとプルダウンメニューが選べる
- 選択肢が多数あっても表示されているのは一行だけなので場所をとらない
- 値はリスト値ボタンでダイアログを開き編集
- ラベルは表示される文字
- 値は送信されるデータ(value)
ボタン
フォームの送信設定(formタグの属性)
- フォームデータの送信先や送信方法はフォーム(タグ)のプロパティで設定する
- フォームタグを選択するにはドキュメントウインドゥ左下のタグセレクタで<form>をクリック
- 通常は解読にcgiが必要
- 一部のブラウザでは以下の設定でデータをメールで送信できる
- アクション=mailto:送信したいメールアドレス
- メソッド=post
- エンコーディングタイプ=text/plain
今日の一言
今回もがんばろう
| Dreamweaver(DW) |
文字を編集したり画像を貼り付けたりしてページ全体のレイアウトを行う |
| Fireworks(FW) |
ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存の画像を編集する場合保存のファイルを開くこともできるが 、コピー&ペーストでFWに持っていくこともできる
- 画像をコピーした状態でFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOKで元のサイズで開ける
- 後からFWで保存する
保存
- web用画像は軽量化されているので一般的に編集できない
- 編集をするには貼り付け用ファイルとは別にFWで編集可能なファイルを保存しておく必要がある=保存
ワークスペース
| ツール |
使用する道具 |
| プロパティインスペクタ |
選択したものの設定を変える |
| パネル |
最適化・レイヤーなど |
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本のルーツ
テキストツール
- 画像に文字が打てる
- テキストツール(A)に切り替えクリックすると(ドラッグしない)そこから文字が打てる
- フォントで様々なデザインの文字を選ぶことができる
- HTML文章でのフォント指定はユーザーも同じフォントを持っている必要があり困難
- 意図したデザインのフォントを使いたい場合は(文字だけを)画像で作成する
- 日本語は(数少ない)和文フォントしか使えないが欧文部分は豊富な種類から選べる
最適化
- 編集用のファイルからページに貼り付け用の画像(コピー)を書き出すこと
- 編集中のデータを基に(写真のような)軽量なコピーを作り、ページにはそれを貼り付ける
- 軽量化(=最適化)の方法はJPEG、GIFの2通り
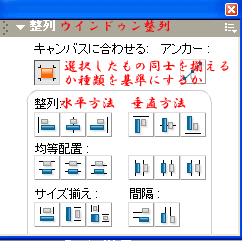
- 最適化パネルよりどちらの方法かを選び
- 書き出しでコピーファイルを作成する
- 書き出された最適化ファイルをDWで貼り付ける
ファイルの管理
FWではひとつの画像に対し編集用ファイルと貼り付けようファイルの2つのファイルを用いる
| |
編集用元ファイル(png) |
ページ貼り付け用最適化ファイル(jpg/gif) |
| 用途 |
FWで編集 |
DW(html)での貼り付け用 |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤー残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/FW/ |
web/site/img/ |
画像に変更を加える毎に保存+書き出しを行う
今日の一言
全然わからない
6/29 Fireworks2
最適化ファイルの種類
| |
JPEG |
GIF |
| 用途 |
写真 |
イラスト・文字 |
| 圧縮方法 |
品質が下げる |
色数を減らす |
| パリエーション |
|
透過gif
アニメーションgif
|
画面のキャプチャ
- PrintScreenキーを押すとPCの現在の画面がコピーされる。FWにペーストすればFWで編集できる。
- 必要な部分だけ切る抜きツールで囲みエンターキーで確定させると必要な部分のみの画像にできる

 透過gif
透過gif
- GIFでは画像の一部を透明にして背景をすかすことができる
- 最適化パネルの透明化の設定からインデックス透明カラーを選ぶ
- 透明したい色を下のスポイト+で選ぶ
- gifとして書き出す
コピー&ペーストーの制限
- 透明画像はコピペに対応していないので透明部分が白くなってしまう
- 透明部分を活かしたい場合はファイルとして(gif)保存すればPW上で開いてコピペできる
DWとFWの連携
| 1.DWで編集 |
| 2.FWに切り替え |
FWで編集ボタン |
| 3.編集用ファイルを探し開く |
編集 |
| 5.編集用ファイルを保存 |
終了ボタンを押す |
| 6.最適化ファイルを書き出し |
DWとFWは連携機能がある
- FWで編集・貼り付けした画像をDW上で選択すると(プロパティインスペクタに)FWで編集ボタンがある
- ボタンを押すとJPGではなく編集ファイルが開かれる
- 編集後は終了ボタンを押すだけで保存・書き出しを行ってくれる
今日の一言
全部逼っているような感じ、今までの学んだことは多すぎます。