5月の授業日記
>home
| 5月 | ||||||
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
5/10 リンク
特別なファイル名(index.html)
- サーバーでファイルを開くには正しいフォルダ名+ファイル名をアドレス欄に記述する必要がある
- ファイル名を省略しフォルダ名までにすると
- ファイルのリストが表示されてしまう(セキュリティ上危険
- index.html(もしくはhtm)という名前のファイルがある場合、そのファイルが開かれる
- トップページ等はindexという名前にしておけばフォルダ名だけでアクセスできる
リンク
- クリックしただけで指定したページを開ける
- リンクがる部分のテキストはリンクカラーとなりアンダーラインが引かれる
DWでのリンクの指定方法
- リンクさせたい部分をドラッグして選択しプロパティインスペクタのリンクの右の
- ファイルの指定アイコン
(P50step2)から、ファイルパネル内の開きたいファイルまでドラッグする
- ファルダアイコン
をクリックしオープンダイアログから開きたいファイルを指定
- プロパティインスペクタのリンク部分にそのファイルまでの経路(パス)が記述されリンクできるようになる
- 確認はDWでは出来ないのでブラウザでプレビュー(P46)
画像によるリンク
- 画像にリンクを貼りたい場合は画像を選択し同様にプロパティインスペクタから設定
- 画像をコピーした場合リンクも同時にコピーされる
リンクカラーの設定
- リンクカラーの設定はページプロパティより行う
今日の一言
リンクとかいろんな設定するところがあって迷ったけど、設定して可愛くなって良かったです(^−^)/
5/17 リンク2
(インターネット上のファイルへのリンク)
- ファイルパネルやファイルの参照は使用できない
- アドレス欄(URL)をコピーし、プロティインスペクタのリンクテキストボックスにペーストする
絶対パス
アクセス方法やマシン名フォルダ名をすべて記入したもの(URL)
- http://=インターネット経由
- ochagaku.sakura.ne.jp/=サーバー名
- 2012/web/s9/=ルートからフォルダをすべて入れる
イメージマップ(クリッカブルマップ)
1枚の画像の中にエリアを描きそれぞれに異なるリンク先を記述できる
![]()
- 画像を選択しプロパティインスペクタ左下マップ部分のツールで画像に矩形・楕円・多角形のエリアを描く
- 選択ツールで選択すると各エリアごとに異なるリンクが貼れる
- エリアを区別する色はDW以外では見えない
ファイル名やフォルダの変更
- リンクや画像の表示などにはファイル名やフォルダ名が記述されている
- 後からファイル名などを変更する場合はリンクしているファイル側でも記述を修正する必要がある
- DWのファイルパネルから変更をした場合DWがそれらの修正を行ってくれる
パス(経路)
- 画像やリンクなど他のファイルを示す場合、記述するファイルから対象ファイルまでの経路(相対パス)を記述する
- 記述するファイルの階層(フォルダ)が変わると対象ファイルまでの経路も変わる
きょうのひとこと
関東地方の多角形でのリンク貼りがやっていて面白かったです♪
テーブルの用語
| 表全体 | テーブル |
| ひとつひとつのなかみ | セル |
| 境界線 | ボーダー |
| 背景色 | テーブル全体とセル単位で設定可能(プロパティンインスペクタ>背景) |
| 背景画像 | 各セルには背景画像も設定できる(DWにはバグがあるのでタグセレクタで<td>を選択し設定する) |
幅の単位
| 相対値(ブラウザの幅) | % |
| 絶対値(固定) | ピクセル |
5/31 テーブルを使ったレイアウト
テーブルの編集
| 行の挿入 | プロパティンスペクタで行数を変える 挿入場所を選びたければ 修正>テーブル>行または列の挿入 |
| 行の削除 | 選択してDelete |
| セルの結合 |
|
| セルの縦揃え |  セル内は水平方向だけでなく垂直方向にも揃えが出来る デフォルトはセンターなので上に揃えたい時は 縦:上にする |
テーブルの調整
ボーダーを消すことでテーブルをページのレイアウトに使うことが出来る
| したいこと | 属性 | 値 |
| テーブルの枠線を消す | ボーダー | 0 |
| セル同士をくっつける | セル間隔 | 0 |
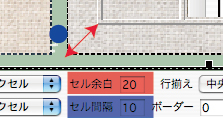
| セルと内容物との間に余白をつける | セル余白 |
読みやすい値 |
 |
||
きょうのひとこと
難しくてよくわかりませんでした。画像のバグの直し方が特に…

