フレームの作成方法
- フレームを挿入したいページを開く
- 挿入バー>フレームタブより
 分割したいアイコンを選ぶ(新たに挿入されるほうが白)
分割したいアイコンを選ぶ(新たに挿入されるほうが白)
- フレームセットページをわかりやすい名前で保存する
- 新しく作成したフレームにページを作成するか読み込む
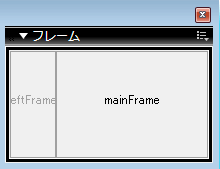
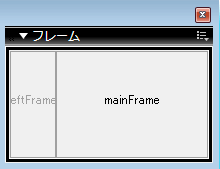
ページの構成
diary.htm(フレーム定義ファイル=フレームセット)
フレームセットページ(diary.htm)
- フレームでどのページをどのように開くのかが記述されている見えないファイル
- フレームページのタイトルもここに記述される
- ページをフレーム状態で開きたいときには(リンク指定等)このフレームセットページを指定する
- DWで選択するには(見えないので選択できない)フレームパネルを用い、フレームの外枠部分を選択

フレームでの保存方法
| フレームの保存 |
カーソルがあるフレームのファイルの保存
|
| フレームセットの保存 |
フレーム定義ファイルの保存
(選択しないと保存できない) |
| すべてを保存 |
変更があるファイルすべてを保存 |
フレームでのリンク=ターゲット
- 普通にリンクを設定すると同一フレーム内に記述ページと入れ替わりにリンクしたページを開いてしまう
- 元のページを残し、別フレームを指定して開くにはターゲット(属性)を用いる
- フレームには(フレームパネルより)名前をつけることができる(デフォルトではDWが勝手に命名)
- プロパティインスペクタ:リンク横のターゲットのメニューよりどのフレームに開くかを選ぶ
フレームを解除して開く
フレームのないページを開きたい場合フレーム内ではなくフレームを解除して開く必要がある
_parent=フレームを解除して開く
ターゲットのメニューより選択
きょうのひとこと
この前よりかは理解できてよかったです
6/29 FW2
最適化ファイルの種類
| |
JPEG |
GIF |
| 用途 |
写真 |
イラスト・文字 |
| 圧縮方法 |
品質を下げる |
色数を減らす |
| バリエーション |
|
透過gif
アニメーションgif |
画面のキャプチャ
- PrintScreenキーを押すとPCの現在の画面のがコピーされる。FWにペーストすればFWで編集できる。
- 必要な部分だけ切り抜きツールで囲みエンターキーで確定させると必要な部分のみの画像にできる。

 透過gif
透過gif
GIFでは画像の一部を透明にして背景をすかすことが出来る
コピー&ペーストの制限
- 透過画像はコピペには対応していないので透明部分が白くなってしまう
- 透明部分を活かしたい場合はファイルとして(gif)保存すればFW上で開いてコピペできる
DWとFWの連携
| 1. DWで編集 |
2.FWに切り替え |
FWで編集ボタン |
| 3.編集用ファイルを探し開く |
編集 |
| 5.編集用ファイルを保存 |
終了ボタンを押す |
| 6.最適化ファイルを保存 |
DWとFWは連携機能がある
- FWで編集・貼り付けした画像をDW上で選択すると(プロパティインスペクタに)FWで編集ボタンがある
- ボタンを押すとJPGではなく編集用ファイルが開かれる
- 編集後は終了ボタンを押すだけで保存・書き出しを行ってくれる
きょうのひとこと
画像を作る作業は楽しかったです★