6月の授業日記




6/7 フレーム
- ブラウザのウインドーを(フレームに)分割し、それぞれ(フレーム)に異なるページを読み込める
- 表示させるページの他に分割の仕方(フレーム)を定義する見えないページが必要>フレームセット(diary.htm)
フレームの作成方法
- フレームを挿入したいページを開く
- 挿入>フレームパネルより
 新たに挿入されるほうが白
新たに挿入されるほうが白
- フレームセットページを分かりやすい名前で保存する
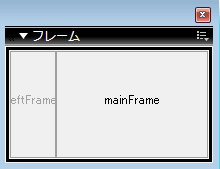
diary.htm(フレーム定義ファイル=フレームセット)
cal.htm
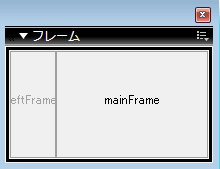
name=leftFrame |
6.htm
name=mainFrame |
フレームセットページ(diary.html)
- フレーム状態で開きたいときに(リンク指定等)指定する見えないファイル
- フレームページのタイトルはここに記述されたもの
- どのページをどのように開くのかが記述されている
- (見えないので選択できない)DWで選択するにはフレームパネルを用い、フレームの外枠部分を選択

フレームでのリンク=ターゲット
- 普通にリンクを設定すると同一フレーム内に記述ページと代替してリンクしたページを開いてしまう
- 元のページを残し、別フレームを指定して開くにはターゲットを用いる
- フレームには(フレームパネルより)名前を付けることができる(デフォルトではDWが勝手に命名)
- プロパティインスペクタ:リンク下ターゲットのメニューよりどのフレームに開くかを選ぶ
フレームを解除して開く
フレームのないページを開きたい場合フレーム内ではなくフレームを解除して開く必要がある
_parent=フレームを解除して開く
ターゲットのメニューより選択
- フォームのパーツはあらかじめブラウザ内に準備されていて、それをタグで呼び出す
- フォームのパーツを用いて利用者がデータを送信することができる>Value
- それぞれのパーツには何のデータか識別するための名前がつけられる>name
- データはname:valueの形式で指定した宛先へ送られる
フォームタグ
- DWでのフォームはまずフォームを挿入>赤枠のフォームエリアが表示されるのでパーツはその中に入れる
- この赤枠はフォームタグに囲まれた範囲内(実際は見えない)
- フォームタグにデータをどういった方式でどこへ送るかなどを指定する(プロパティインスペクタ)
テキストフィールド
ラジオボタン
- 選択肢の中から一つのものを選ぶ場合はラジオボタンを使用する
- 同じNAMEを持つものの一つをチェックすると他がトグルで自動で解除になる
- NAMEを統一しないとトグルは機能しない
- valueは入力できないので識別できる名前を自分でつけておく
- 初期値でチェック済みにしておくとそのボタンがチェックされた状態で開かれる
チェックボックス
- 選択肢の中から複数選ばせる場合はチェックボックスを使う(トグルは機能しない)
- ラジオボタンとは四角い外観で区別される
リスト/メニュー
- メニューを選択するとプルダウンメニューが選べる
- 選択肢が多数あっても表示されているのは1行だけなので場所を取らない
- 値はリスト値ボタンでダイアログを開き編集
- ラベルは表示される文字
- 値は送信されるデータ(VALUE)
ボタン
フォームの送信設定(formタグの属性)
- フォームデータの送信先や送信方法はフォーム(タグ)のプロパティで設定する
- フォームタグを選択するにはドキュメントウインド左下のタグセレクタで<form>をクリック
- 通常は解読にcgiが必要
- 一部のブラウザでは以下の設定でデータをメールで送信できる
- アクション=mailto:送信したいメールアドレス
- メソッド=post
- エンコーディングタイプ=text/plain
| Dreamweaver(DW) |
文字を編集したり画像を貼りつけたりしてページ全体のレイアウトを行う |
| Fireworks(FW) |
ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存の画像を編集する場合保存したファイルを開くこともできるがコピー&ペーストでFWに持っていくこともできる
- 画像をコピーしてFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOKで元のサイズで開ける
- 後でFWから保存する
ワークスペース
| ツール |
使用する道具 |
| プロパティインスペクタ |
選択したものの設定を変える |
| パネル |
最適化・レイヤーなど |
保存
- WEB用画像は軽量化されているので一般的に編集できない
- 編集をするには貼り付け用ファイルとは別にFWで編集可能なファイルを保存しておく必要がある=保存
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本のツール
テキストツール
- 画像に文字が打てる
- テキストツールに切り替えクリックすると(ドラッグしない)そこから文字が打てる
- フォントで様々なデザインの文字を選ぶことができる
- HTML文書でのフォントを指定はユーザーも同じフォントをユーザーも持っている必要があり困難
- 意図したデザインのフォントを使いたい場合は(文字だけを)画像で作成する
- 日本語は(数少ない)和文フォントしか使えないが欧文部分は豊富な種類から選べる
最適化
- 編集用ファイルからページに貼り付け用の画像を書き出すこと
- 編集中のデータを基に写真のような軽量なコピーを作り、ページにはそれを貼りつける
- 軽量化(=最適化)方法はJPEG,GIFの2通り
- 最適化パネルよりどちらか設定を行い
- 書き出しでコピーファイルが作成される
編集を行う都度書き出しファイルを作成する
ファイルの管理
Fireworksでは一つの画像に対し編集用ファイルと貼り付け用ファイルの2つのファイルを用いる
| |
編集用元ファイル(.png) |
ページ貼り付け用最適化ファイル(.jpg/.gif) |
| 用途 |
fwで編集 |
dw(html)への貼り付け用 |
| サイズ |
重い |
軽い |
| 編集 |
可能(テキスト・レイヤー残る) |
不可能(絵の状態) |
| 保存方法 |
保存 |
書き出し |
| 保存場所 |
web/fw/ |
web/site/img/ |
きょうのひとこと
DWとFWの連携で面倒な書き出し作業がとてもスムーズになります
6/29 fw2
画面のキャプチャ
- プリントスクリーンキーを押すと現在の画面がコピーされる。FWにペーストすればFWで編集できる
- 必要な部分だけトリミングツールで囲みダブルクリックすると必要な部分のみの画像にできる

最適化ファイルの種類
| |
JPEG |
GIF |
| 用途 |
写真 |
イラスト・文字 |
| 圧縮方法 |
劣化させる |
色数を減らす |
| バリエーション |
|
透過gif
アニメーションgif
|
 透過GIF
透過GIF
- GIFでは画像の一部を透明にして背景をすかすことができる
- 最適化パネルで透明なし>インデックス透明カラーを選ぶ
- 下のスポイト+で透明にしたい色を選ぶ
- gifとして書き出す
コピーペーストの制限
- 透過画像はコピペには対応していないので透明部分が白くなってしまう
- ファイルとして(GIF)保存すれば透明部分は残るのでそれをFW上で開けばコピペできる
DWとFWの連携
- DWに貼り付けたFW画像は連携されていて以下の作業が自動で行われ簡単に編集できる
- DW上でFWで貼り付けた画像を選択し、プロパティインスペクタの「FWで編集」ボタンを押す
- 画像に編集を行い終了ボタンを押すと以下の作業が自動的に行われ、DWに戻る