7月の授業日記




DWとFWの連携
- DWに貼り付けたFW画像は連携されていて以下の作業が自動で行われ簡単に編集できる
- DW上でFWで貼り付けた画像を選択し、プロパティインスペクタの「FWで編集」ボタンを押す
- 画像に編集を行い終了ボタンを押すと以下の作業が自動的に行われ、DWに戻る
7/6 FWによる描画
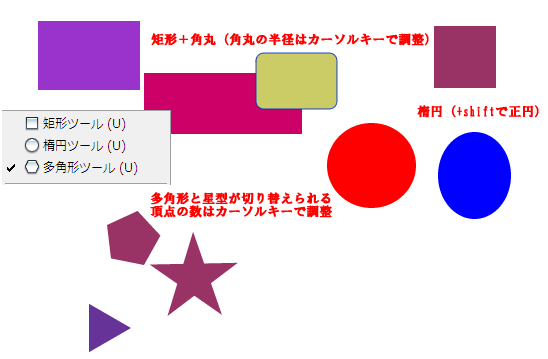
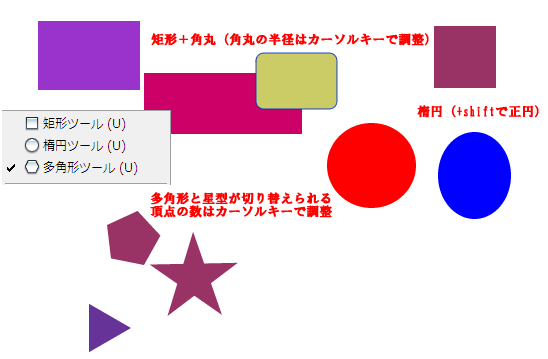
FWで描画する図形=オブジェクトはベクターの各描画ツールで描画する
描画ツール(Shiftで縦横同比率)
- 楕円
- 矩形・角丸
- 多角形
- 形状で星型と多角形を切り替える
- 頂点の数はカーソルキーなどで調整

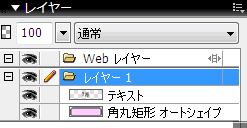
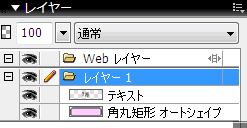
レイヤーパネル

FW上のすべてのオブジェクトには前後関係があり、レイヤーパネルで前後の入れ替えができる
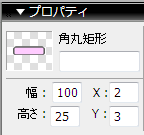
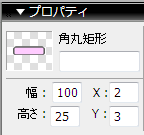
オブジェクトのサイズ

オブジェクトのサイズはプロパティーインスペクタを使えば数値入力ができる
キャンバスサイズ(書類サイズ)
- 大きめなサイズで作成しオブジェクトが何もない部分はキャンバスをフィットでカットできる
複雑なオブジェクトの描画
複雑な図形を作るには単純な図形同士を組み合わせる>パス(図形)の結合
合体

型抜き
- 上に重ねたオブジェクトで下のオブジェクトを切り抜く

7/13 FW3エフェクト・ビットマップ
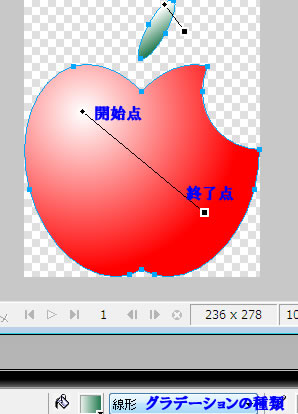
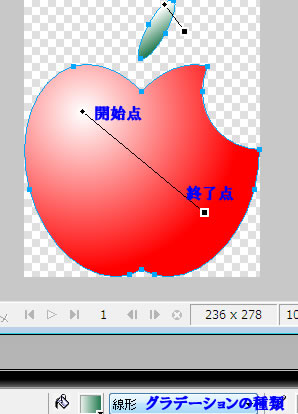
グラデーション
- 2色以上の色を滑らかにつなぐこと
- 向きの違いで線形グラデーション/放射状グラデーションがある
- グラデーションは色の数が多くなるのできれいに見せたい場合JPGで書き出す


テクスチャ
- 塗りにモノクロの陰影をつけて質感を出させる
- 模様を選び濃さを適当な値にする
エフェクト(フィルタ)
文字や図形に様々な効果をつけられる
べベル
オブジェクトを出っ張ったように見せる。(内側)はボタンなどに使われる。
シャドウ・グロー
オブジェクトの外側に同じ形状をぼかしたものを加える。黒いと影、色が付いていると光彩に見える。
ビットマップ画像とベクター画像
| |
ベクター |
ビットマップ |
| 違い |
FWで描画するオブジェクト |
写真などの画像(ドットに色が付いている四角いオブジェクト) |
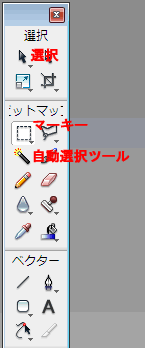
| 選択 |
選択ツール |
マーキーツール |
| 必要なものの選択 |
選択ツールでクリック |
マーキーツールでドラッグするか色を基準に自動選択ツール |

コラージュ

写真などの部分部分を組み合わせ新たなイメージを作ること
- 写真はFWからみるとドットごとに色が違う一つの矩形オブジェクトでしかない
- そのなかから必要な部分を編集するには選択範囲をマーキーツールや自動選択ツールなどで作成する
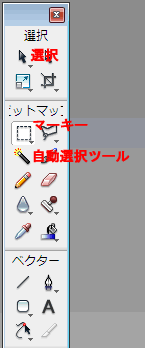
選択範囲作成のためのツール
1.マーキーツール
矩形や楕円形などドラッグして選択する
2.投げ縄ツール
フリーハンドでドラッグして選択する
3.自動選択ツール
- 同じ色の部分を自動で選択できる
- バック地が単色ならば選択範囲の反転でバック以外を選択できる
エフェクトとフィルタ

全体に色調補正エフェクトを施し花の部分を色相フィルタで色替えした
| |
エフェクト |
フィルタ |
| どこから選ぶか |
プロパティインスペクタ |
メニュー |
| 対象 |
ベクターオブジェクト/ビットマップ全体 |
ビットマップ |
| 選択 |
オブジェクト全体 |
部分を選択して適応できる |
| やり直し |
チェックで可能 |
不可能 |
7/20 アニメgif
マスク
選択範囲をレイヤーに保存しあとから編集・加工することができる
- 選択範囲を作成し、修正>マスク>選択範囲を表示・非表示でマスクがつくられる
マスクは画像と連動するようになっているがリンクを外すと単独で動かすことができる
- レイヤーでリンクを外し、マスクのほうを選択し選択ツールで動かす
マスクにぼかしを加えると画像のふちがぼけるので自然な合成ができる

マスクをぼかした
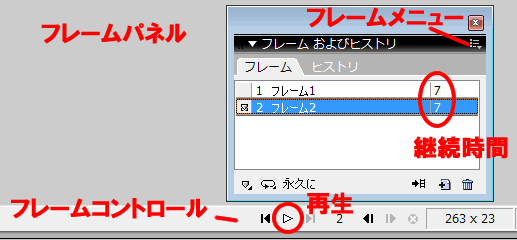
アニメgif

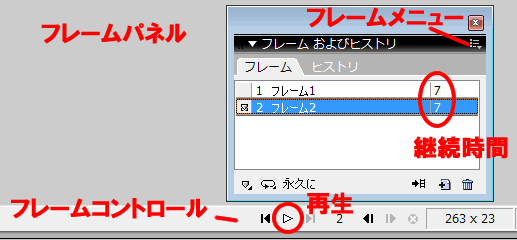
1枚の画像の中に複数のフレーム(表示>フレームパネルで管理)がありそれを切り替えることでアニメーションにしている
- 新しフレームをつくるにはパネルメニュー(各パネルの右上)からフレームの追加、または複製
- 追加したフレームに2コマ目を描画
- フレーム名の右側の数字が再生時間なので調整する
- 書き出しはプリセットよりアニメgif

フレームの複製

同じようなイメージで一部だけが変わるような場合フレームを複製しそこから変更する
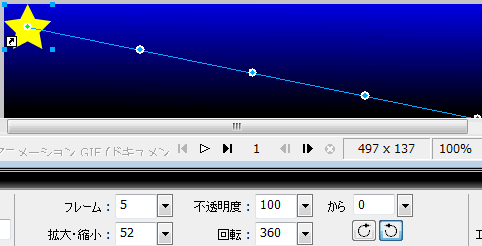
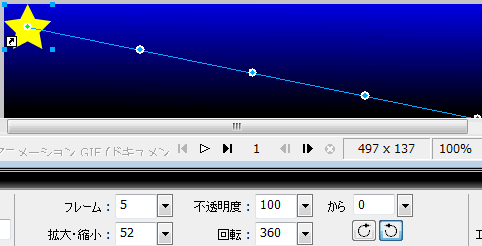
修正>アニメーション化

- 選択したオブジェクトが変化して行くアニメーションを簡単に作成・修正できる機能
- 修正>アニメーション化>選択オブジェクトをアニメーション化
- 何フレームにするか決める
- 移動するオブジェクトがアニメーション・シンボルとなり各フレームに分配される
調整
動きはアニメーションオブジェクトを選択することで後からも編集できる。編集できるプロパティは以下の通り
- 位置(ドラッグで)
- フェードイン・アウト(透明度の調整)
- 拡大縮小
- 回転

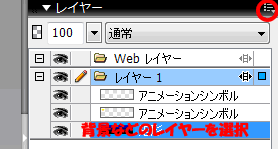
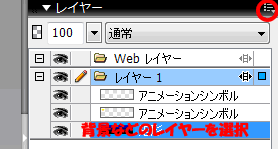
レイヤーの共有
背景など各フレームで動かないものがあれば、そのレイヤーを選択しレイヤーメニューからこのレイヤーを共有







![]()




![]()

![]()