7月の授業日記
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
6/29 テーブル
メールリンク(P126)
クリックするとメーラーがたちあがるリンク
お問い合わせはこちら
- テキスト>リンクがかかる文字
- アドレス>送信先のアドレスが入った状態でメーラーが立ち上がる
ページ内リンク(P124)
- ページ内の指定した行にスクロールするリンク
- ファイルではないので名前がないため代わりとなる名前(アンカーポイント)を英数半角でつけそこへドラッグでリンクさせる
- 挿入>アンカーポイント
- 異なったページのアンカーポイントにもリンクできる
テーブル(P106)
ページ内にエクセルのセル(ワードの表)のようなものを挿入できる
テーブルの用語
| 表全体 | テーブル |
| ひとつひとつの中身 | セル |
| 境界線 | ボーダー |
| 背景色 | テーブル全体とセル単位で設定可能(プロパティインスペクタ>背景) |
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
7/7 テーブルを使ったレイアウト
テーブルの編集
| 行の挿入 | プロパティインスペクタで行数を変える 挿入場所を選びたければ修正>テーブル>行または列の挿入 |
| 行の削除 | 選択してデリート |
| セルの結合 | 結合したいセルを選択しプロパティインスペクタ>選択したセルを結合 |
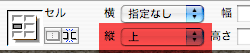
| セル内の揃え | セル内は水平方向はもちろん垂直方向も揃えられる。デフォルトはセンターなので上にそろえたいときは縦>上にする |
テーブルをレイアウトに使う
ボーダーを消すことでテーブルは見えなくなるのでページのレイアウトに使うことができる
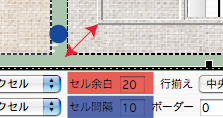
| したいこと | 属性 | 値 |
| 枠線を消す | ボーダー | 0 |
| セル同士をくっつける | セル間隔 | 0 |
| セルと内容の間に余白をつける | セル余白 | 読みやすい値に |
 |
||
7/14 フォーム
- データを送信するためのパーツをブラウザがあらかじめ持っている
- それらに整理のために名前をつけたりしてページに挿入することで見ている人がデータを送ったりできる
- 送られるデータはname(ラベル):value(値)で送られる
DWでのフォーム作成
- フォームは送信方法や送信先などを記したフォームタグ内に記述しないと機能しない
- そのためのエリア、フォーム(赤枠のエリア)を挿入し、この中にパーツを配置する
テキストフィールド
- 閲覧者が自由に文字を入力し、送信できるのがテキストフィールド
- 入力した文字がドットに置き換わり他から見えないのがパスワードフィールド
- プロパティインスペクタ>タイプで 切り替えられる
- 初期値に文字を入れると最初にその文字が入った状態で表示される
ラジオボタン
- 選択肢から択一で選ぶボタン
- 同じnameを持つ物の一つをチェックすると他が自動でチェック解除される(トグル)
- nameを統一しないとトグルは機能しない
- valueは入力できないので識別できる名前を自分でつける
- 初期値でチェック済みにしておくとそのボタンがチェックされた状態で開かれる
チェックボックス
- 選択肢から複数選択するボタン
- ラジオボタンとは四角い外観で区別される
リスト/メニュー
- メニューを選択するとプルダウンメニューが選べる
- 選択肢が多数ある場合でも表示されるのは1行だけなので場所をとらない
- 値はリスト値ボタンでダイアログから編集
- ラベルは表示される文字
- 値は送信されるデータ(value)
ボタン
- フォーム送信やリセットなどの機能付きボタンを挿入できる
- アクションでフォームの送信 リセット を切り替える
- はデータをフォームのプロパティで設定した方法で送信
- は入力したデータを初期値に入れ替える
- 値に入れた文字がボタンに表示される
- 名前はデフォルトでOK
フォームの送信設定
- データの送信方法はフォームのプロパティで設定
- フォームを選択するにはタグセレクタで<form>をクリック
- データはそのままでは読めないので通常cgiに送り解読する
- 一部のブラウザでは以下の設定でメールでデータを送信できる
- アクション>メールアドレス
- メソッド>post
- エンコーディングタイプ>text/plain