9月の授業日記
8/25 web画像編集ソフトFireworks
| Dreamweaver(DW) | 文字を編集したり画像を貼り付けたりしてページ全体のレイアウトを行う |
| Fireworks(FW) | ページに貼り付ける画像の編集 |
既存の画像の編集
- 既存の画像を編集する場合コピー&ペーストでFWに持ってくることもできる
- 画像をコピーしFWで新規を選ぶとコピーした画像のサイズが入力されているのでそのままOK、ペーストで持っていける。
- 後でFWから保存する
画像のサイズ
- キャンバス=書類(紙)の大きさ
- イメージ=その中の画像の大きさ(リサンプリングでキャンバス毎)
保存
- web画像は軽量化されて編集すると劣化してしまう
- 編集する時にはFWで編集可能なファイルを、webページ貼り付け用とは別に保存しておく必要
ツール
編集に使用する道具
選択ツール
- 画像やオブジェクトを選択したり移動したりする基本ツール
テキストツール
- 画像に文字が打てる
- テキストツールに切り替えクリックすると(ドラッグするとそのエリア内で改行してしまう)そこから文字が打てる
パネル
必要に応じてウインドウメニューから補完するパネルを表示する
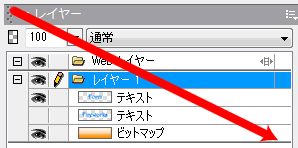
- レイヤー
- 可視状態・上下関係
- 最適化
- 画像に合わせた軽量化方法を選ぶ
- 整列
- 基準キャンバスか選択した物同士か
最適化と書き出し
- webページに貼り付ける画像は軽量化(=最適化)する必要がある
- 保存するファイルと別に最適化ファイルを作成すること=書き出し
最適化の方法
- 写真>JPEG
- 文字・イラスト>GIF
9/1 FWでの描画
クローン
コピーして同じ位置にペーストしてくれる
レイヤーパネル
- FW上のすべてのオブジェクトは前後関係(レイヤー)を持ち、レイヤーパネルで上下関係を入れ替えたり可視・不可視を
 アイコンで切り替えられる
アイコンで切り替えられる
- 最適化されたファイルはレイヤーが残らないためもう編集はできない

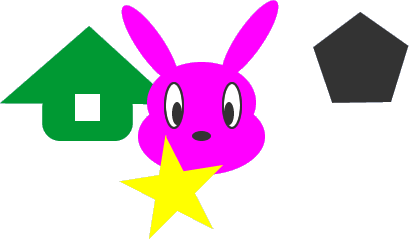
描画ツール(+shiftで縦横同比率)
- 矩形
- 楕円
- 角丸(半径はカーソルキーで調整)
- 多角形/星型(頂点の数はカーソルキー等)
キャンバスにフィット
大きめの大きさで書いてオブジェクトに合わせて書類サイズを調整できる

透過gif
- 矩形以外の図形で背景を透かしたい場合透過GIFを用いる。
- 透明のキャンバスで描画し、書き出し時にパネルで透明を選ぶ
DWとFWの連携
DWに貼り付けたFWで制作された画像は連携され簡単に編集できる
- DW上でFWで作成した画像を選択し、プロパティインスペクタのFWで編集ボタンを押す
- FWでリンクしているオリジナルファイルが開かれる
- 画像に編集を行い終了ボタンを押すと以下の作業が自動で行われDWに戻る
- 元ファイルの保存
- 最適化ファイルの上書き
9/8 様々な効果とビットマップ
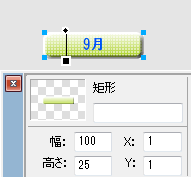
決められたサイズでオブジェクトを作成する

適当なサイズで描画し、オブジェクトを選択しプロパティーインスペクタで幅と高さを入れればそのサイズにすることができる
ビットマップ
写真などはドットの組み合わせでできていて一部分を選択するには選択範囲を作る
選択範囲作成のためのツール
マーキーツール
四角や丸で選択範囲を作成
投げ縄ツール
フリーハンドでドラッグして選択範囲を作成
自動選択ツール
- 特定の色をクリックで選択
- 単色背景の場合選択範囲の反転で背景以外が選択できる
エフェクトとフィルタ

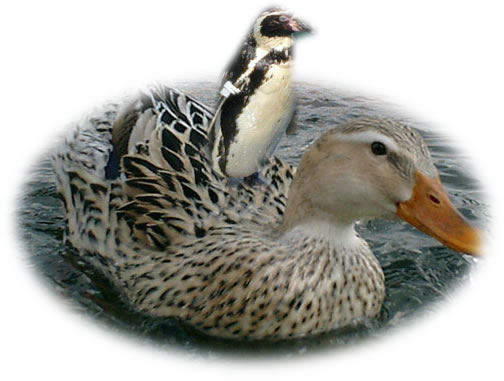
全体にレベル補正エフェクトでメリハリを出し花の部分を色相フィルタで色替えした
| エフェクト | フィルタ | |
| 場所 | プロパティインスペクタ | メニュー |
| 対象 | オブジェクト全体 | 選択ツールで部分指定ができる |
| やり直し | 自在 | 不可能 |
9/22 アニメGIF
マスク

修正>マスク>選択範囲を表示/非表示
- 選択範囲を用いて画像の一部分を一時的に隠す事ができる
- レイヤーに選択範囲が保存されるので編集も可能
- マスクをぼかすとふちがぼけ自然な合成ができる
アニメgif
![]()
1枚の画像の中に複数のフレームがあり切り替えることでアニメーションにしている(表示>フレームパネルで管理)
- フレームを追加するにはパネルメニューもしくはアイコンからフレームの追加/複製
- フレームパネルで切り替えフレームを編集
- フレーム名の右の数字をクリックし再生時間を調整
- 書き出しはプリセットよりアニメGIF
![]()
同じような状態の一部が変わる場合フレームを複製から編集する